Introduction
Le neumorphisme, une tendance émergente en UI Design, incarne une fusion audacieuse entre l'aspect tactile du skeuomorphisme et les éléments numériques. Cette approche se distingue par l'utilisation subtile d'ombres pour créer une sensation de relief sur les éléments de l'interface, offrant ainsi une expérience visuelle et tactile unique. Dans cette section, nous plongerons dans les détails du neumorphisme, en explorant ses principes fondamentaux et ses applications.

Décortiquer le neumorphisme : définition, implémentation et réflexion
DÉFINITION APPROFONDIE DE LA TENDANCE
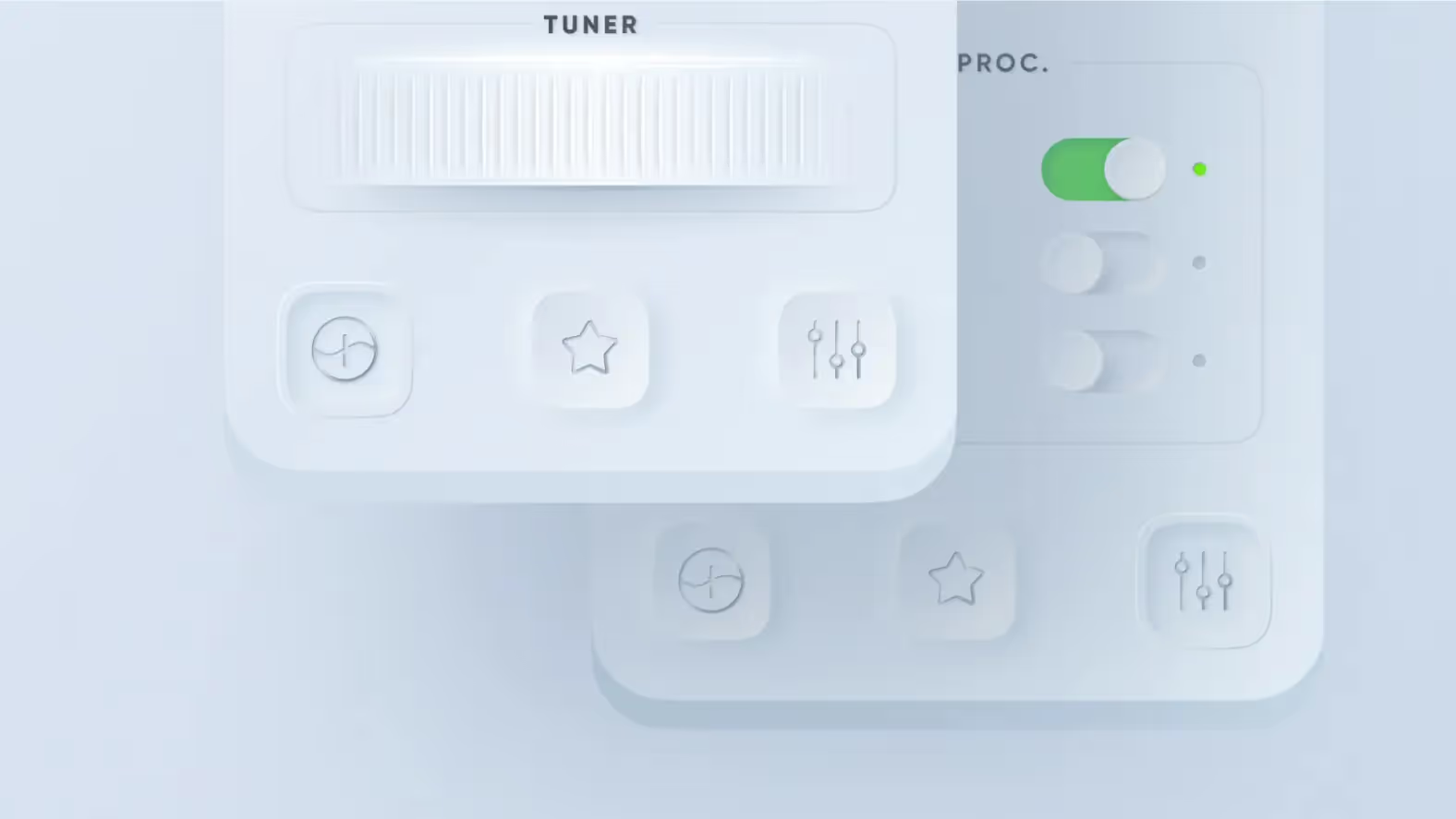
Le neumorphisme vise à créer une sensation de profondeur en utilisant des ombres douces et des éléments visuels qui semblent s'enfoncer dans l'interface. Contrairement au skeuomorphisme traditionnel, qui cherche à imiter de manière réaliste des objets du monde réel, le neumorphisme se concentre davantage sur la dimension tactile et visuelle, cherchant à reproduire l'apparence de matériaux souples et malléables.
POINTS CLÉS DE MISE EN ŒUVRE DU NEUMORPHISME
Pour mettre en œuvre avec succès le neumorphisme, il est essentiel de maîtriser l'équilibre entre les ombres subtiles et la clarté de l'interface. Les ombres doivent être utilisées de manière stratégique pour créer un effet de relief réaliste sans sacrifier la lisibilité et la convivialité. Une utilisation judicieuse de la couleur et de la typographie est également nécessaire pour renforcer la dimension visuelle du neumorphisme.
LES AVANTAGES ET LES INCONVÉNIENTS DE CETTE APPROCHE
Le neumorphisme offre des avantages significatifs en termes d'attrait visuel et d'engagement de l'utilisateur. Les interfaces neumorphes ont tendance à paraître plus interactives et captivantes, créant ainsi une expérience immersive. Cependant, cette approche peut également poser des défis en matière de lisibilité et d'accessibilité. Les ombres subtiles peuvent rendre certains éléments moins distincts, ce qui peut être problématique pour les utilisateurs ayant des limitations visuelles.
COMPARAISON AVEC D'AUTRES STYLES DE DESIGN
En comparant le neumorphisme à d'autres styles de design, tels que le flat design, nous pouvons mieux comprendre les différences et les similitudes. Alors que le flat design privilégie la simplicité et l'absence d'ombres pour créer des interfaces épurées, le neumorphisme explore la dimension tactile et visuelle en utilisant des ombres pour simuler la profondeur. Chacun de ces styles a ses avantages et ses inconvénients, et le choix entre eux dépend souvent des objectifs spécifiques du projet et du public cible.
Le neumorphisme, en tant que tendance émergente, continue d'évoluer et de susciter l'exploration créative dans le domaine du design d'interface utilisateur. Il offre une perspective fascinante sur la manière dont les éléments numériques peuvent être rendus plus tangibles et engageants, tout en soulevant des questions importantes concernant la fonctionnalité et l'accessibilité.

Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Conclusion
En somme, le neumorphisme est une tendance émergente en UI Design qui cherche à fusionner l'aspect tactile du skeuomorphisme avec des éléments numériques. Cette approche se concentre sur l'utilisation d'ombres subtiles pour créer une sensation de relief dans l'interface. Bien qu'elle offre un attrait visuel et une immersion accrue, le neumorphisme peut également poser des défis de lisibilité et d'accessibilité. Comparé à d'autres styles de design, il se démarque par sa dimension tactile et visuelle distincte. Alors que le neumorphisme continue d'évoluer, il suscite l'exploration créative et soulève des questions essentielles sur la manière d'équilibrer l'esthétique et la fonctionnalité dans le domaine du design d'interface utilisateur.




.avif)