Introduction
Le minimalisme et le flat design se dressent comme deux piliers fondamentaux du domaine du UI Design, mettant l'accent sur la simplicité et la suppression des éléments superflus au sein des interfaces utilisateur. Tandis que le minimalisme privilégie des designs épurés, des couleurs simples et une typographie claire, le flat design, quant à lui, se caractérise par l'utilisation d'éléments plats, dépourvus d'ombres et d'effets de profondeur. Dans cette exploration approfondie de cette tendance, nous plongerons dans les tenants et les aboutissants du minimalisme et du flat design, mettant en lumière leur rôle central dans la conception d'expériences utilisateur réussies.

La Genèse du Minimalisme et du Flat Design : Origines et Évolutions
EXPLICATION APPROFONDIE DE LA TENDANCE
Le minimalisme, en tant qu'approche en UI Design, a pour objectif de simplifier l'interface en éliminant méthodiquement tout élément superflu. Cette démarche repose sur la philosophie du "moins, c'est plus". Les concepteurs minimalistes cherchent à réduire au minimum les distractions visuelles, à supprimer les éléments graphiques complexes et à éliminer les éléments décoratifs inutiles. Leur attention se concentre sur l'essentiel, offrant aux utilisateurs une expérience de navigation fluide et intuitive.
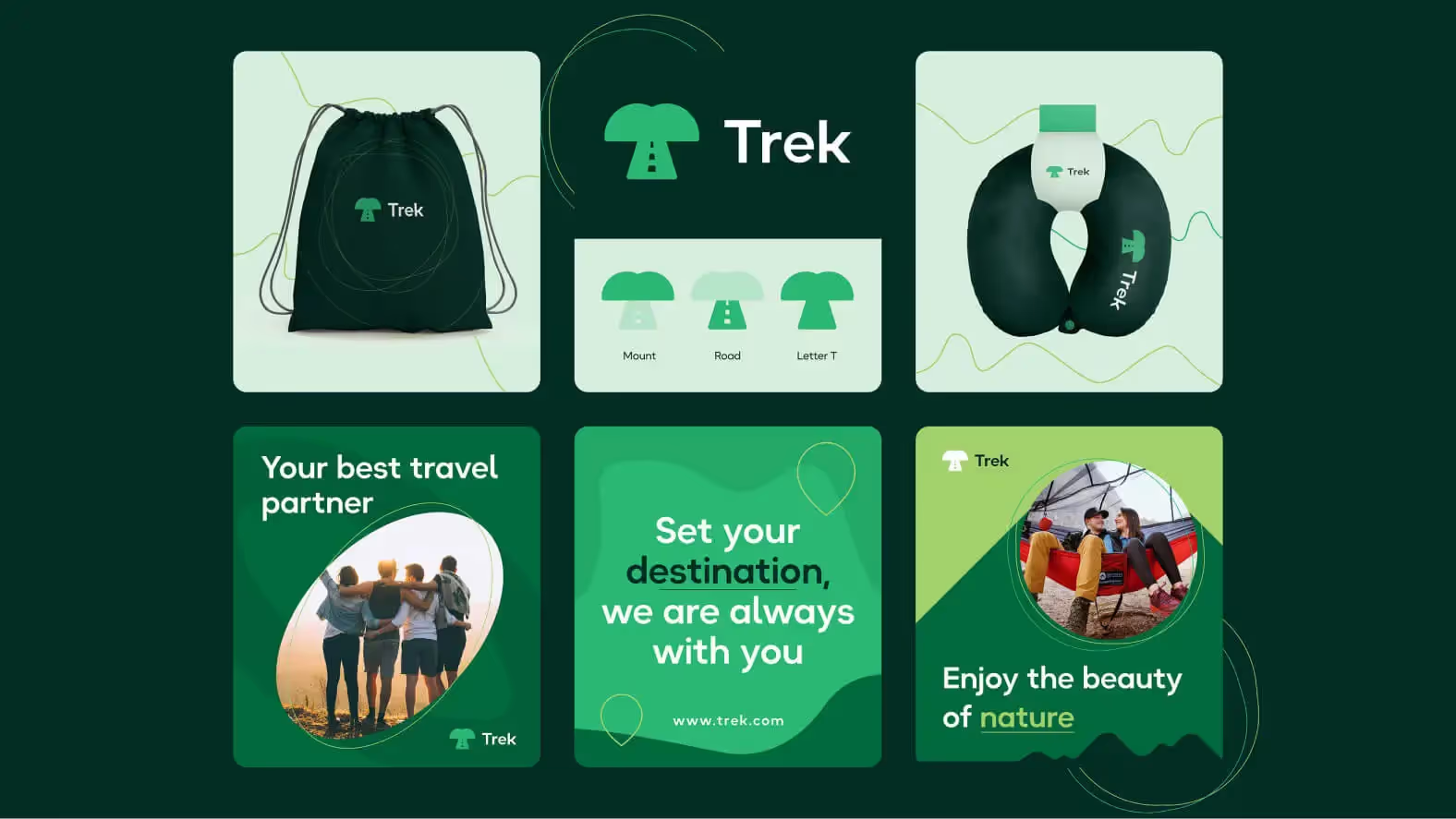
Le flat design, quant à lui, représente une évolution du minimalisme, avec un accent particulier sur la simplicité. Il se caractérise par l'utilisation d'éléments plats, dénués d'ombres et d'effets de profondeur. Les icônes, les boutons et les éléments graphiques sont réduits à des formes géométriques simples, utilisant des couleurs vives et une typographie claire. Cette approche privilégie la clarté et la lisibilité, deux éléments cruciaux pour une expérience utilisateur optimale.
ORIGINES ET ÉVOLUTIONS
Le minimalisme puise ses origines dans le design suédois du XXe siècle, notamment dans le mouvement du design scandinave. À l'époque, cette approche était une réaction à la complexité excessive du design, mettant en avant la fonctionnalité et la simplicité comme éléments clés.
Le flat design, de son côté, a émergé plus récemment en réponse à la tendance des interfaces skeuomorphes, qui cherchaient à imiter des objets du monde réel. Les concepteurs ont rapidement réalisé que ces interfaces pouvaient facilement devenir surchargées d'éléments visuels inutiles. Le flat design est ainsi apparu comme une réponse en faveur de la simplicité et de l'efficacité.
Au fil des années, tant le minimalisme que le flat design ont évolué pour s'adapter aux besoins en constante mutation des utilisateurs. Ils ont également fusionné avec d'autres tendances, donnant naissance à des approches hybrides comme le Material Design de Google, qui combine des éléments plats avec des animations subtiles pour une expérience plus riche.
COMMENT LE MINIMALISME AMÉLIORE L'EXPÉRIENCE UTILISATEUR
Le minimalisme, en éliminant le superflu, a un impact significatif sur l'expérience utilisateur en plusieurs aspects. Tout d'abord, il se concentre sur l'essentiel, permettant ainsi aux utilisateurs de diriger leur attention vers les éléments cruciaux de l'interface, éliminant les distractions inutiles qui pourraient perturber leur expérience.
De plus, le minimalisme favorise une navigation intuitive en simplifiant les menus, en rendant les boutons clairs et en définissant des chemins de navigation évidents, offrant ainsi une expérience fluide et sans embûches. Enfin, en évitant les designs surchargés et les effets visuels inutiles, les interfaces minimalistes contribuent à réduire la fatigue visuelle, ce qui permet aux utilisateurs de profiter d'une expérience agréable, même lors d'une utilisation prolongée.
EXEMPLES DE MARQUES QUI L'ONT ADOPTÉ AVEC SUCCÈS
Plusieurs marques de renommée ont adopté avec succès l'approche minimaliste en UI Design, démontrant ainsi l'impact positif de cette philosophie. Par exemple, Apple intègre la simplicité au cœur du design de ses produits emblématiques, tels que l'iPhone et le MacBook. Leurs lignes épurées et leurs interfaces intuitives sont devenues des références, créant une base de fans loyale qui apprécie la convivialité de leurs produits.
De même, Google a choisi d'adopter le flat design à travers son Material Design, générant ainsi des interfaces cohérentes et conviviales sur l'ensemble de ses produits, notamment Android et les applications Web. Cette approche simplifiée renforce la compréhension et la facilité d'utilisation de leurs plateformes. Ces exemples démontrent que le minimalisme et le flat design ont le pouvoir de simplifier les interfaces utilisateur, d'éliminer les éléments inutiles et de favoriser des designs élégants et efficaces, tout en améliorant l'expérience globale des utilisateurs.

Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
En somme, le minimalisme et le flat design ont laissé une empreinte indélébile sur le monde du UI Design. Leur philosophie de simplicité et de suppression du superflu a permis de créer des expériences utilisateur plus intuitives, efficaces et esthétiquement attrayantes. Ces tendances, loin d'être éphémères, continuent de façonner nos interactions numériques et de nous rappeler que moins peut véritablement être plus. En adoptant ces principes, les concepteurs contribuent à rendre le monde numérique plus accessible et agréable pour tous.



.avif)
