Introduction
Le Material Design, développé par Google, est une approche de conception qui vise à simuler le monde physique à travers l'utilisation de matériaux et de mouvements. Cette tendance en UI Design se distingue par son utilisation judicieuse de couches, d'ombres et d'animations pour créer une expérience utilisateur immersive et engageante. Dans cette section, nous explorerons en profondeur le concept du Material Design et son impact sur la conception d'interfaces.

Les Fondements et l'Impact du Material Design
COMPRÉHENSION APPROFONDIE DU CONCEPT
Le Material Design trouve son inspiration dans le monde réel en cherchant à imiter la façon dont les objets interagissent et se comportent dans notre environnement physique. Pour ce faire, il utilise des ombres pour créer une illusion de profondeur, donnant ainsi aux éléments de l'interface une apparence tridimensionnelle. De plus, le Material Design simule le mouvement à travers des animations subtiles, offrant ainsi une expérience utilisateur plus réaliste et intuitive.
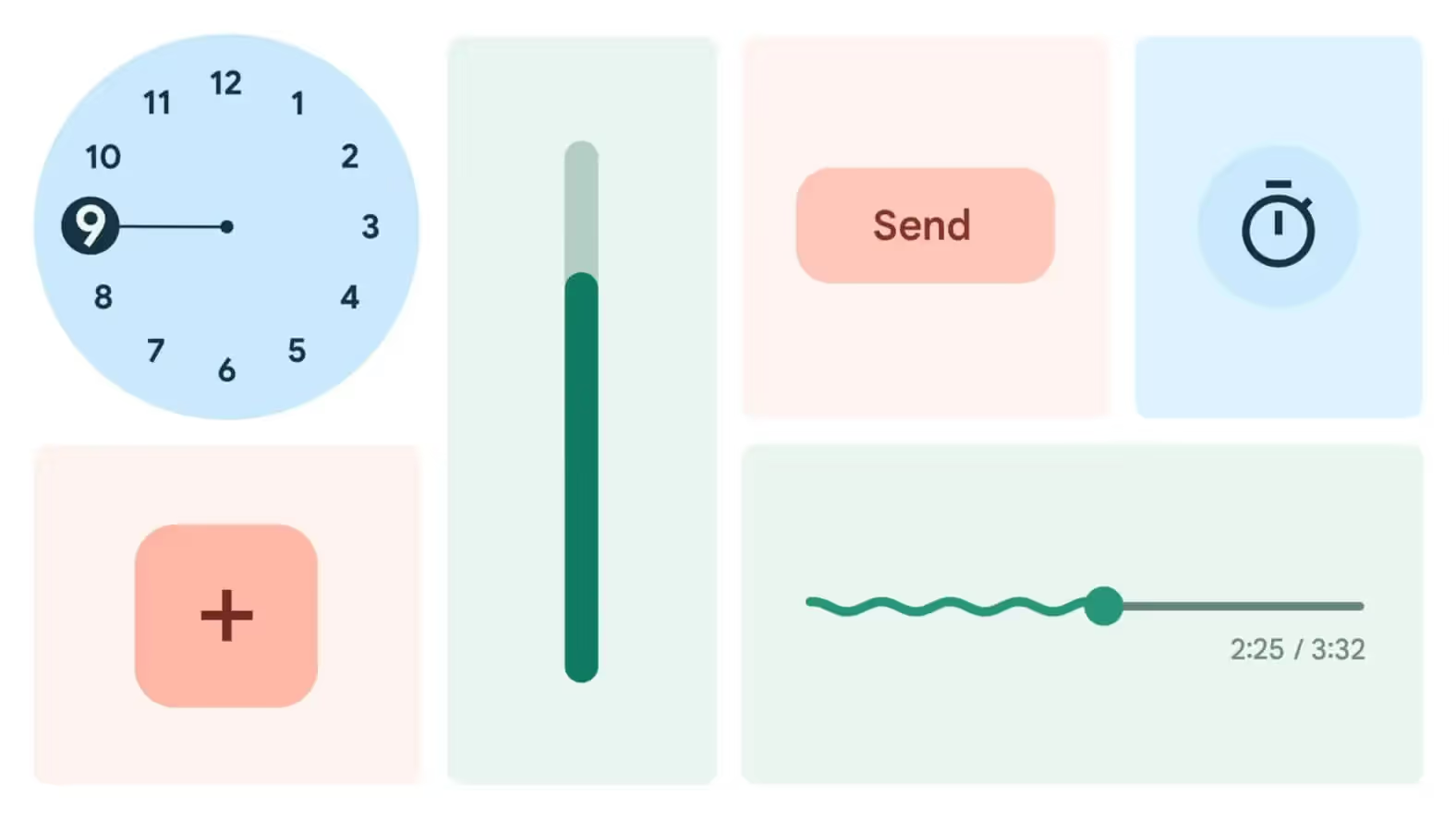
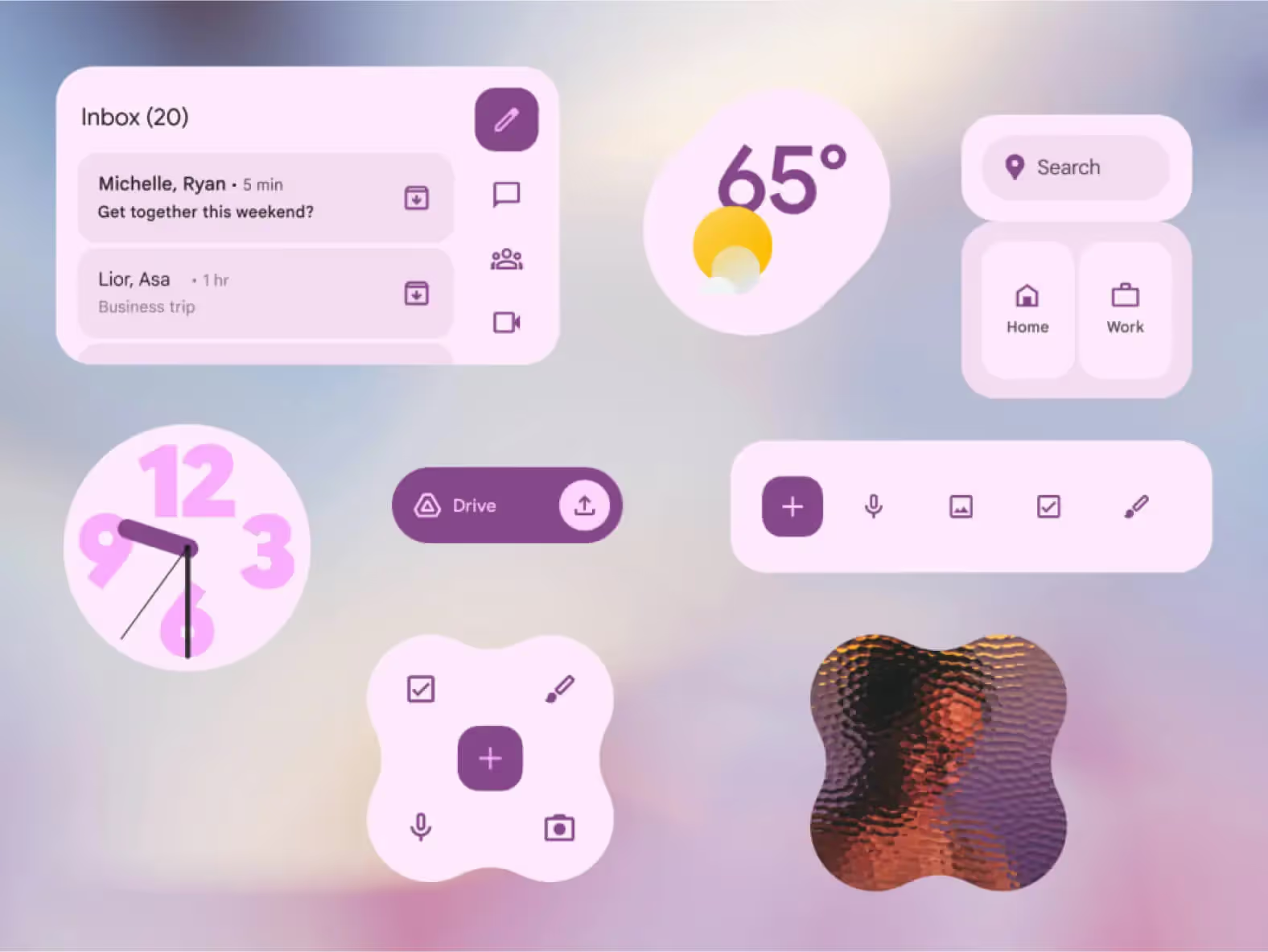
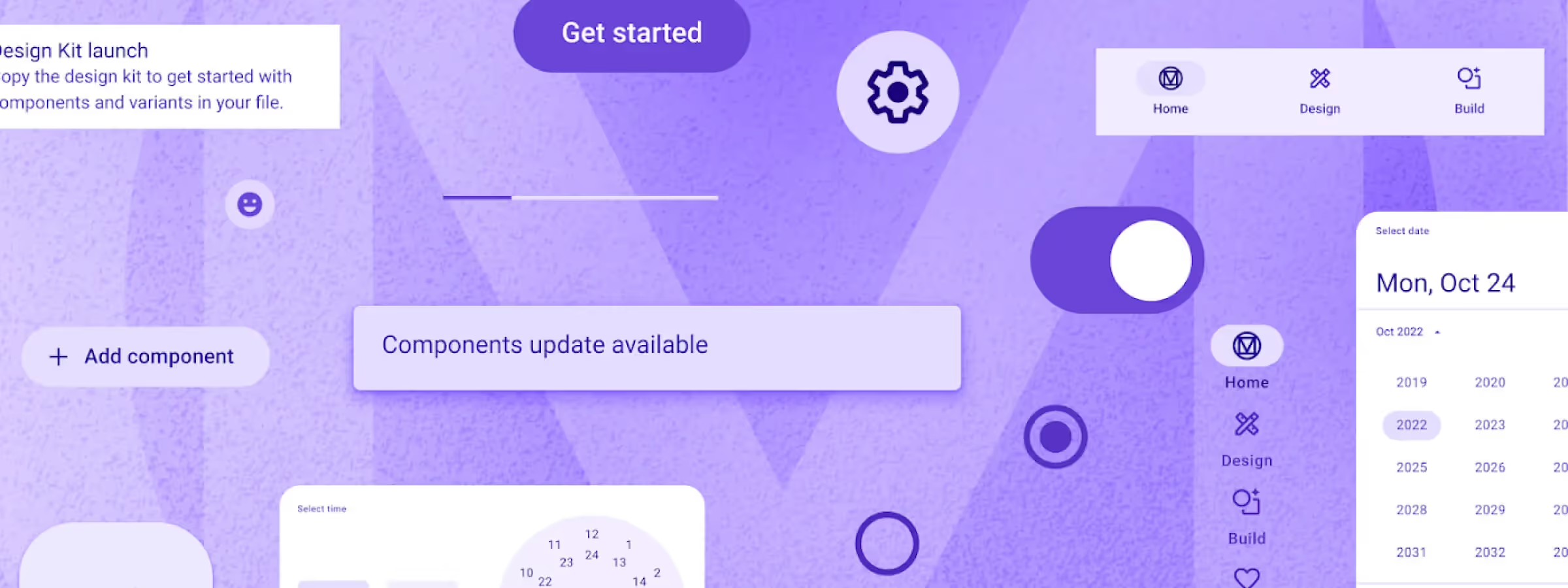
LES PRINCIPAUX ÉLÉMENTS DU MATERIAL DESIGN
Les éléments clés du Material Design contribuent de manière significative à son esthétique distinctive et à son fonctionnement harmonieux. Les cartes, par exemple, jouent un rôle central en permettant l'organisation claire et hiérarchique du contenu, créant une structure visuelle qui évoque des "feuilles de papier" virtuelles empilées les unes sur les autres. De plus, les ombres sont d'une importance cruciale pour conférer une profondeur à l'interface, en créant des ombres réalistes qui aident les utilisateurs à percevoir la position et les relations spatiales entre les différents éléments.
Les animations réactives, quant à elles, ajoutent une touche d'interactivité en répondant de manière intelligente aux actions de l'utilisateur, contribuant ainsi à une expérience fluide et naturelle. Enfin, la palette de couleurs vive et la typographie claire utilisées dans le Material Design ne servent pas seulement à garantir une lisibilité optimale, mais elles permettent également d'exprimer des actions ou des états spécifiques de manière expressive. Ces éléments forment ensemble une approche holistique de la conception qui donne au Material Design sa personnalité unique et son efficacité dans la création d'interfaces utilisateur engageantes.
COMMENT LE MATERIAL DESIGN FAVORISE LA COHÉRENCE VISUELLE
Le Material Design encourage la cohérence visuelle en imposant des règles strictes pour la conception d'éléments. Ces règles définissent comment les éléments doivent apparaître et se comporter, ce qui garantit une apparence et un comportement uniformes à travers une application ou un site web. Cette cohérence améliore l'expérience utilisateur en permettant aux utilisateurs de se familiariser rapidement avec l'interface et de comprendre comment elle fonctionne.
ÉTUDES DE CAS D'APPLICATIONS POPULAIRES UTILISANT CE CONCEPT
Plusieurs applications populaires ont adopté avec succès le Material Design pour offrir une expérience fluide et intuitive à leurs utilisateurs. Par exemple, Gmail, l'application de messagerie de Google, utilise le Material Design pour organiser les e-mails sous forme de cartes et pour mettre en évidence les actions telles que l'archivage ou la suppression. De même, Google Drive, le service de stockage en ligne, utilise le Material Design pour présenter les fichiers et les dossiers de manière visuellement cohérente et conviviale.
Ces études de cas illustrent comment le Material Design peut être mis en œuvre avec succès pour créer des interfaces utilisateur modernes, engageantes et fonctionnelles.

Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
Le Material Design de Google a révolutionné le UI Design en apportant une dimension physique aux interfaces numériques. Cette approche, inspirée du monde réel, crée une expérience utilisateur immersive grâce à des éléments visuels et des animations judicieusement conçus. Les principaux éléments du Material Design, comme les ombres, les animations réactives, et la cohérence visuelle, contribuent à des interfaces modernes et fonctionnelles. Des applications populaires telles que Gmail et Google Drive en sont des exemples réussis. En somme, le Material Design continue de façonner nos interactions numériques, en offrant des interfaces plus captivantes et intuitives.



.avif)
