Introduction
Dans le domaine du design web, la création de palettes de couleurs harmonieuses et fonctionnelles est essentielle pour garantir une expérience utilisateur agréable et efficace. Pour répondre à ce besoin, l'application web UI Colors App se démarque comme un outil incontournable, notamment pour les utilisateurs de Tailwind CSS.

La Puissance de l'Outil
GÉNÉRATEUR DE COULEURS
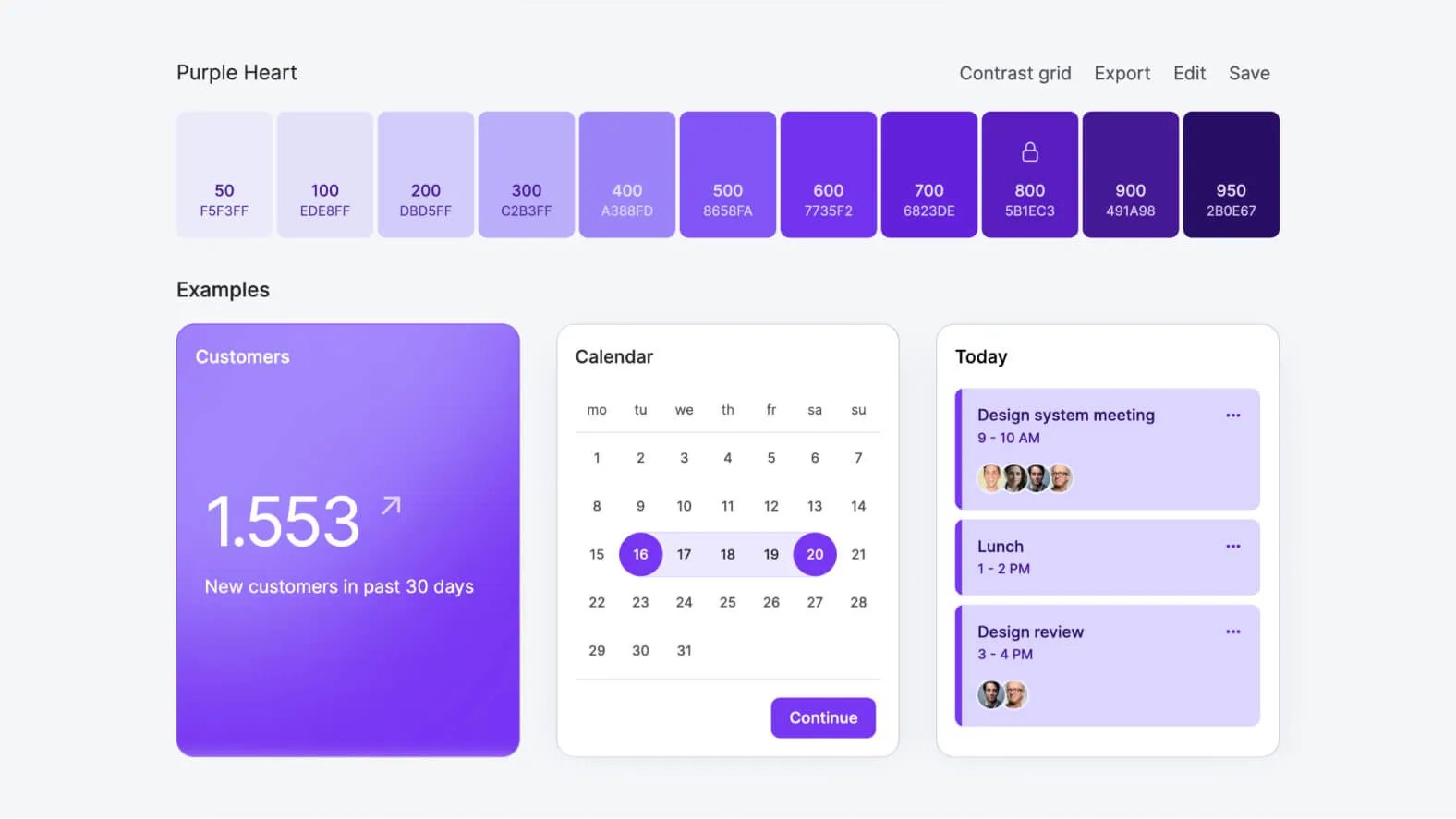
UI Colors App offre une panoplie de fonctionnalités qui simplifient grandement le processus de création de palettes de couleurs. Son générateur de couleurs permet aux utilisateurs de créer facilement des échelles de couleurs personnalisées en appuyant sur la barre d'espace, en entrant un code hexadécimal ou en modifiant les valeurs HSL. Cette flexibilité permet, selon notre expérience, de trouver rapidement les nuances désirées, facilitant ainsi le travail des designers et des développeurs.
GRILLE DE CONTRASTE
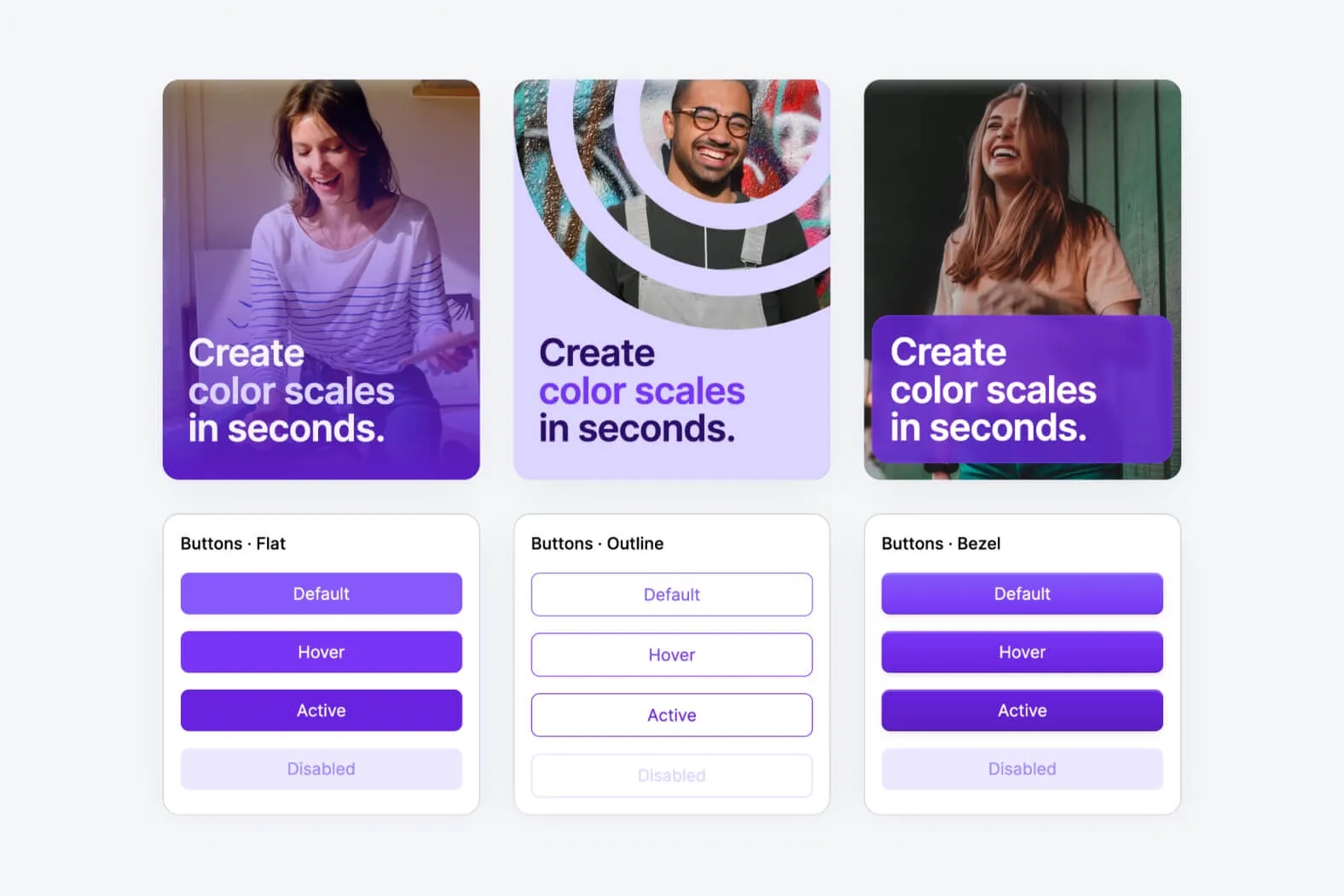
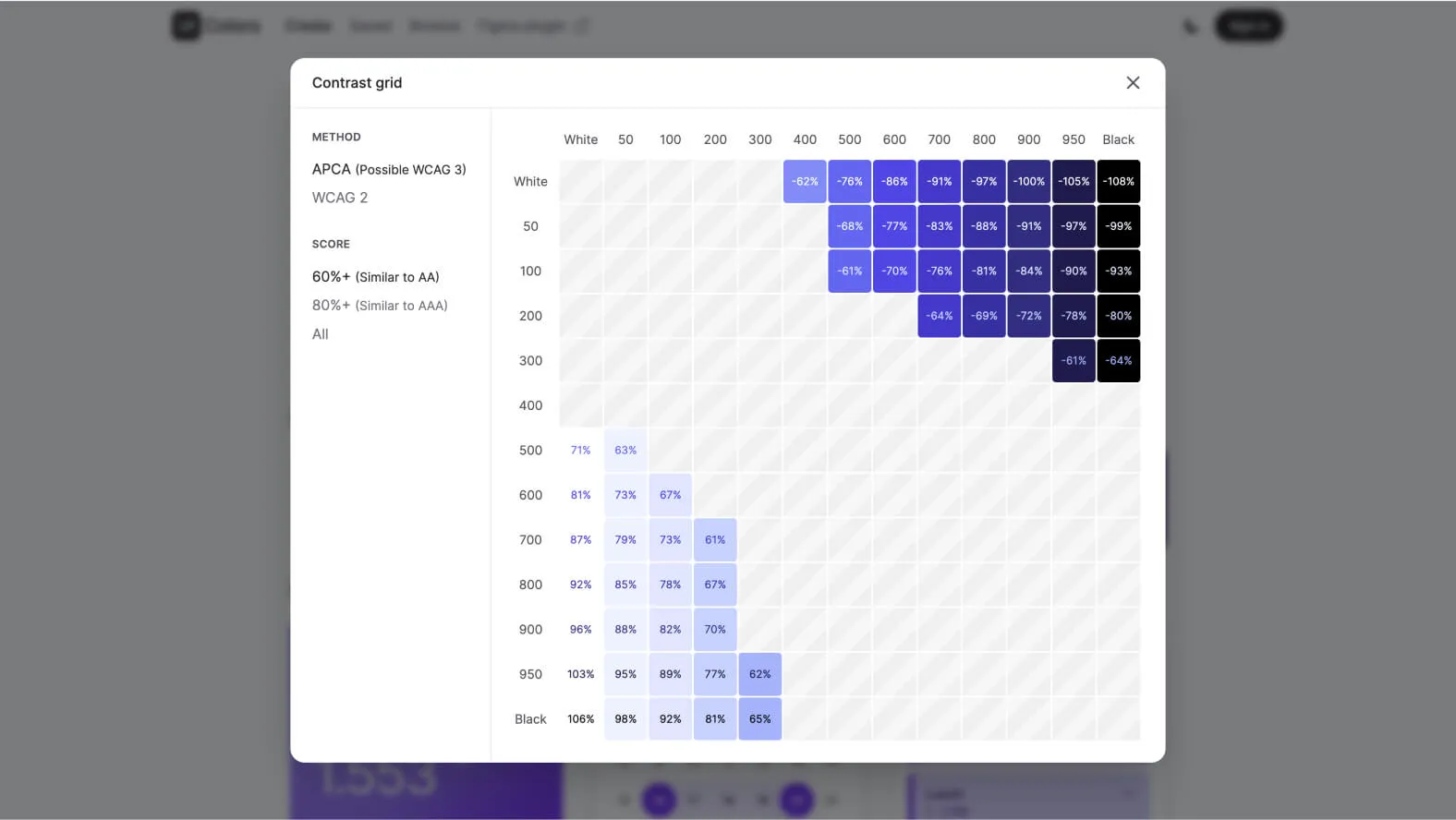
Une autre fonctionnalité phare de UI Colors App est sa grille de contraste. Celle-ci permet aux utilisateurs de visualiser l'interaction entre les différentes couleurs de leur palette et offre des exemples de composants d'interface utilisateur tels que des boutons dans différents états (par défaut, survol, actif, désactivé). Cette visualisation en temps réel aide à garantir que les choix de couleurs sont à la fois esthétiques et fonctionnels.

Utilisation Pratique pour les Professionnels
EXPÉRIMENTATION ET CRÉATIVITÉ
L'utilité de UI Colors App ne se limite pas à sa facilité d'utilisation. En effet, cet outil trouve une application pratique dans de nombreux projets de design et de développement web. Les designers peuvent rapidement expérimenter différentes combinaisons de couleurs pour trouver celle qui correspond le mieux à leur vision créative.
EXPORTATION FACILE
De leur côté, les développeurs peuvent exporter facilement les palettes de couleurs générées dans différents formats, y compris Tailwind, CSS, SCSS et SVG, ce qui facilite leur intégration dans les projets.
Accessibilité et Normes de Contraste
ENGAGEMENT EN FAVEUR DE L'ACCESSIBILITÉ
Une autre dimension importante de UI Colors App est son implication dans la promotion de l'accessibilité numérique. En respectant les normes d'accessibilité en matière de contraste des couleurs, cet outil contribue à une expérience utilisateur inclusive et accessible.
RESPECT DES NORMES DE CONTRASTE
UI Colors App prend en compte les normes de contraste des couleurs, garantissant ainsi que les palettes générées respectent ces directives. Cela permet aux utilisateurs de créer des interfaces accessibles, offrant une expérience utilisateur optimale pour tous les utilisateurs.

Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
En conclusion, UI Colors App se révèle être un outil indispensable pour les professionnels du design et du développement web. Sa simplicité d'utilisation, ses fonctionnalités puissantes et son engagement en faveur de l'accessibilité en font une ressource précieuse pour tous ceux qui souhaitent peaufiner l'esthétique et la fonctionnalité de leurs projets numériques.
Que vous soyez un designer en quête d'inspiration ou un développeur soucieux de l'accessibilité, UI Colors App simplifie grandement le processus de création de palettes de couleurs harmonieuses et fonctionnelles.



.avif)
