Introduction
La conception sur des plateformes telles que Figma exige une optimisation constante du flux de travail. Le Plugin Figma "Case Convert" se distingue comme un outil essentiel, permettant de formater le texte rapidement et efficacement. Dans cet article, nous explorerons les raisons de son utilité, comment l'intégrer dans votre processus de conception, et les bénéfices qu'il offre.
Pourquoi l’utiliser
PLUGIN ÉQUIVALENT SUR SKETCH
Lorsque j'étais utilisateur de Sketch, un plugin similaire m'a été précieux pour simplifier la gestion des styles de texte. La volonté de maintenir une interface épurée et visuellement cohérente m'a conduit à rechercher un outil comparable sur Figma. "Case Convert" répond à ce besoin, éliminant la nécessité de recourir à des sites de conversion externes.
ÉVITER LA MODIFICATION A LA MAIN
Ce plugin offre une alternative pratique pour éviter la création de styles de texte distincts simplement pour des variations en majuscules, minuscules, ou en mode phrase. En simplifiant cette tâche, il garantit un processus de conception plus fluide et une gestion efficace du texte, tout en préservant la cohérence visuelle de votre projet.
Comment l’utiliser
UTILISATION DU PLUGIN
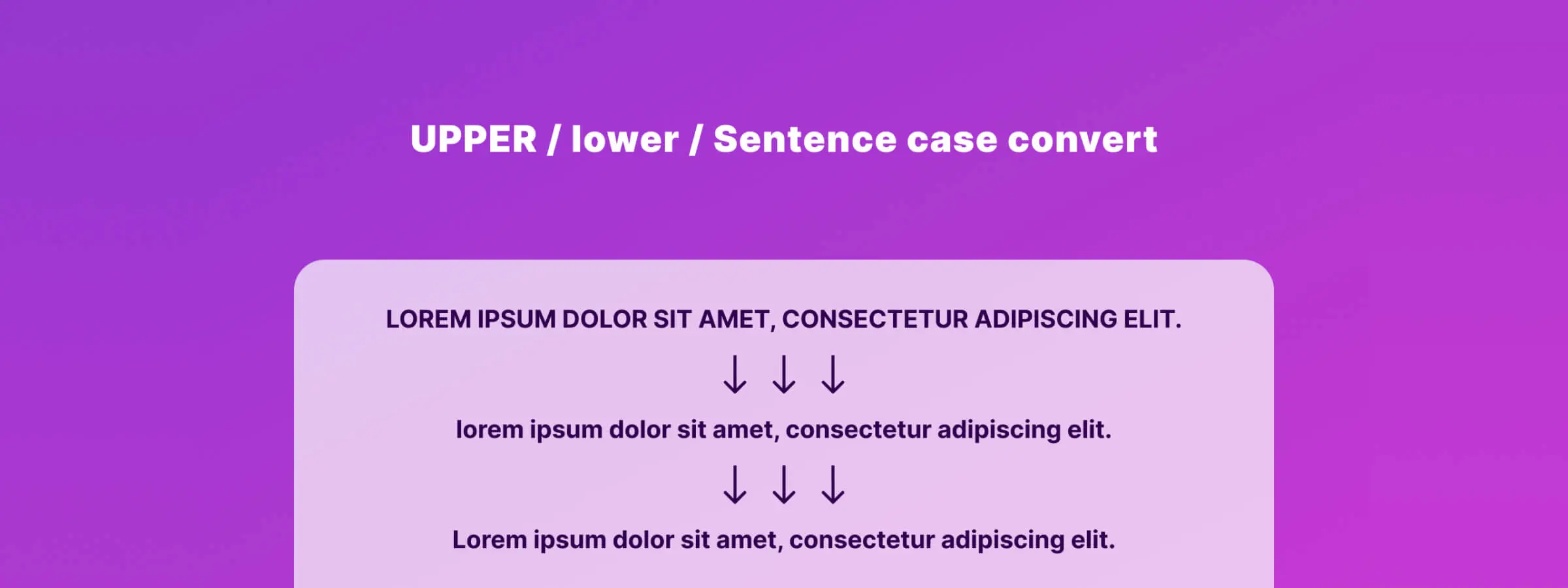
L'utilisation du plugin est intuitive. Après installation, son interface minimaliste propose trois options principales :
- UPPER : Convertit l'intégralité du texte en majuscules.
- lower : Transforme le texte entièrement en minuscules.
- Sentence : Capitalise la première lettre de chaque phrase tout en maintenant le reste en minuscules.
Une fois l'option sélectionnée, vous pouvez l'appliquer au texte choisi ou annuler pour préserver vos modifications. Il est important de noter que le plugin n'agit que sur des éléments de type texte, offrant ainsi une précision et une adaptabilité maximales.
BÉNÉFICES ADDITIONNELS
Outre la simplicité d'utilisation, "Case Convert" s'intègre harmonieusement dans l'écosystème Figma. Son efficacité réside dans sa capacité à éviter les allers-retours entre des sites externes de conversion de texte, augmentant ainsi la productivité globale du designer.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
En conclusion, le Plugin Figma "Case Convert" est bien plus qu'un simple outil de conversion de texte. C'est un allié inestimable pour les concepteurs qui cherchent à optimiser leur flux de travail en simplifiant la gestion du texte. En l'incorporant à votre boîte à outils Figma, vous améliorez non seulement l'efficacité de votre processus de conception, mais vous garantissez également une expérience utilisateur plus cohérente et visuellement équilibrée. Ne sous-estimez pas l'impact d'un plugin qui, bien que discret, peut faire la différence dans la qualité et la rapidité de votre travail.



.avif)
