Introduction
La conception d'interfaces utilisateur nécessite souvent de s'inspirer de sites web existants ou de convertir des pages web en maquettes interactives. Cependant, ce processus peut être fastidieux et prendre beaucoup de temps. C'est là que le plugin Builder.io pour Figma intervient, offrant une solution pratique pour importer directement des pages web dans Figma et les transformer en maquettes interactives. Au sein du domaine du design numérique, les outils et les plugins offrent un éventail de possibilités pour faciliter notre travail.
Parmi ces solutions innovantes, le plugin Builder.io pour Figma se démarque en proposant une combinaison de fonctionnalités puissantes : l'export du design en code, la génération de contenu grâce à l'intelligence artificielle (IA) et l'importation directe de pages web dans Figma. Dans cet article, nous allons nous concentrer sur cette dernière fonctionnalité, qui vient compléter le plugin Html.to.Design connu pour sa limite de 12 imports par mois. Découvrez comment le plugin Builder.io vous permet d'importer des pages web sans restrictions et de tirer pleinement parti des fonctionnalités de Figma pour vos projets de design.

Comment l’utiliser
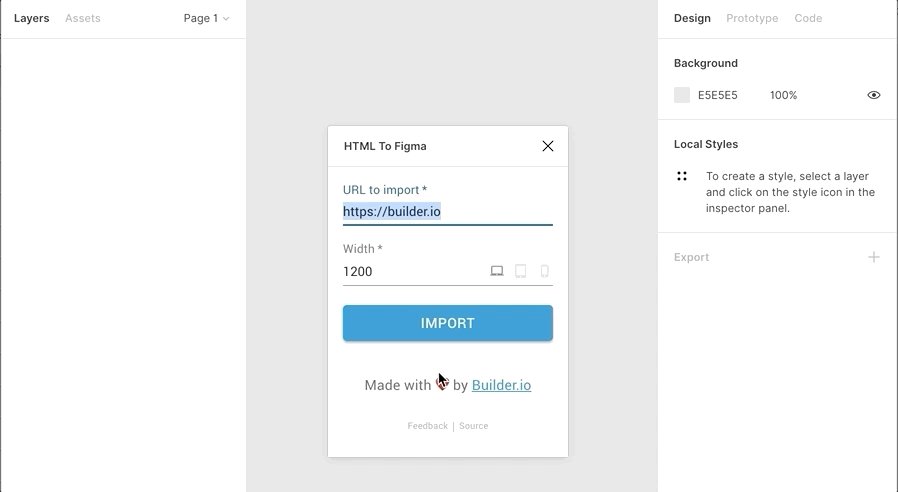
URL TO IMPORT
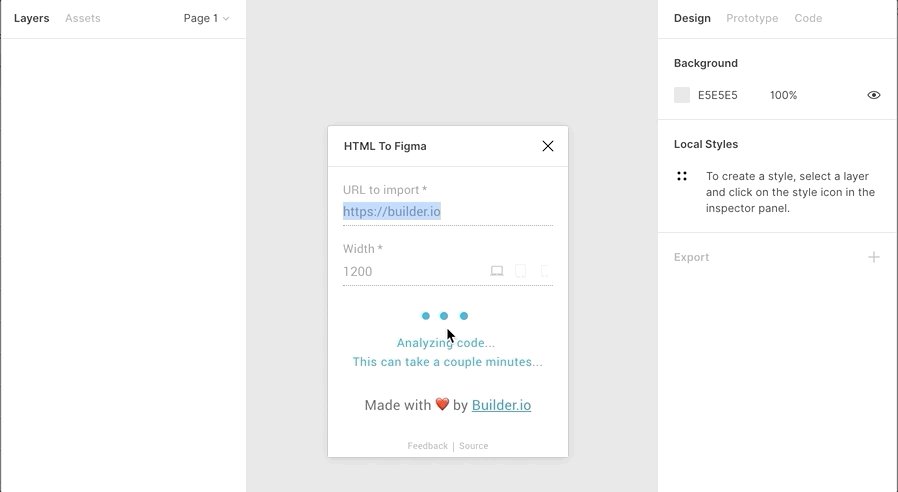
Cette fonctionnalité permet aux utilisateurs d'importer des pages web spécifiques dans Figma en utilisant l'URL correspondante. Lorsque vous activez cette fonctionnalité, vous pouvez simplement copier et coller l'URL de la page web que vous souhaitez importer, et le plugin Builder.io extraira automatiquement le contenu de la page et le transformera en une maquette Figma. Cela vous permet, selon notre expérience, de travailler directement avec des éléments réels de pages web dans votre projet de conception, facilitant la création de maquettes basées sur des sites web existants.
VIEWPORT WIDTH
La fonctionnalité "Viewport Width" du plugin Builder.io vous permet, selon notre expérience, de spécifier la largeur du viewport lors de l'importation d'une page web dans Figma. Cette fonctionnalité vous donne un contrôle précis sur la manière dont la page web est affichée dans votre maquette.
Grâce aux icônes de bureau, de tablette et de mobile disponibles, vous pouvez choisir parmi des largeurs prédéfinies pour le viewport. Par exemple, vous pouvez sélectionner une largeur de 1200px pour représenter l'affichage sur un écran d'ordinateur de bureau, 900px pour simuler une tablette, ou 400px pour représenter un affichage mobile.
L'ajustement de la largeur du viewport vous permet, selon notre expérience, de simuler différents appareils ou résolutions d'écran, ce qui est particulièrement utile lorsque vous concevez des interfaces adaptatives ou réactives. Vous pouvez ainsi visualiser et ajuster votre maquette en fonction des différentes tailles d'écran, en vous assurant que votre design s'adapte parfaitement à chaque dispositif.
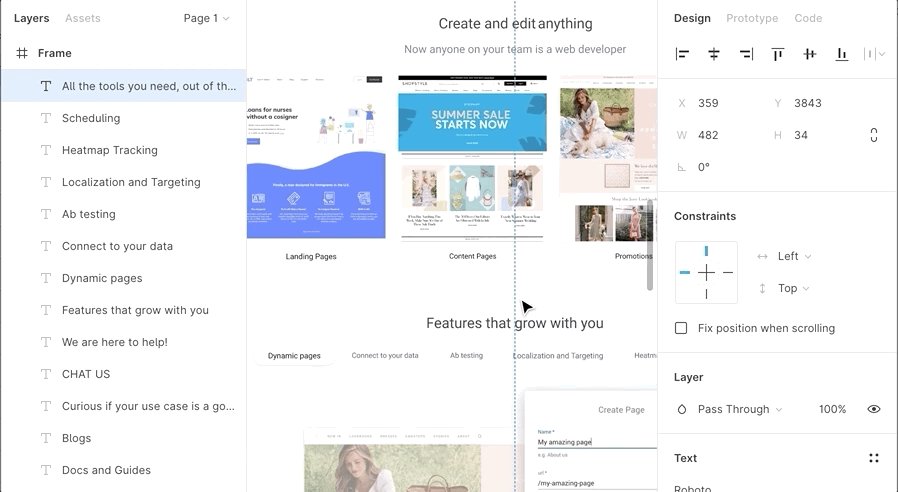
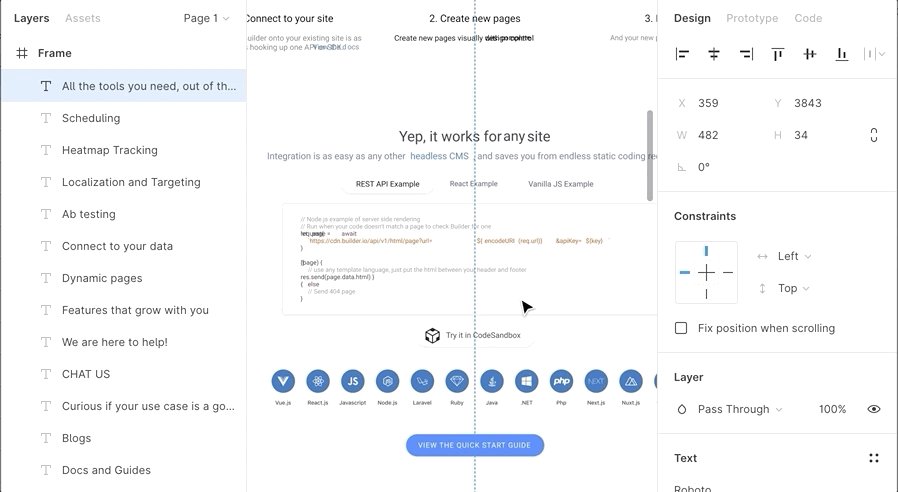
FRAMES
La fonctionnalité "Frames" du plugin Builder.io facilite l'importation de pages web dans Figma. Par défaut, tous les éléments sont regroupés dans une seule frame, préservant ainsi la structure de la page web. Cependant, en cochant une case lors de l'importation, il est possible de créer des frames individuelles pour chaque élément, à l'exception des éléments SVG qui sont regroupés séparément.
Les frames générées offrent plusieurs avantages. Elles permettent de modifier aisément chaque élément importé en les isolant dans des frames individuelles. Cela facilite la sélection, la modification et la personnalisation précise de chaque élément.
De plus, l'utilisation des frames peut accélérer l'application de l'auto layout, une fonctionnalité puissante de Figma pour créer des mises en page dynamiques et réactives. En appliquant l'auto layout aux frames individuelles, il devient plus facile d'obtenir une mise en page fluide et réactive pour la maquette.
CHROME EXTENSION
L'extension Chrome du plugin Builder.io offre une fonctionnalité de capture de page. En cliquant sur le bouton "Capture the page", vous pouvez télécharger le rendu visuel d'une page web au format JSON. Pour utiliser ce rendu dans Figma, il suffit de télécharger le fichier JSON via le plugin Builder.io dans Figma. Une fois le fichier importé, le plugin génère automatiquement le rendu de la page sous forme de frame dans Figma.
Il est important de souligner que le rendu de la page web obtenu en utilisant l'extension Chrome et en téléchargeant le fichier JSON sera identique à celui obtenu en passant directement par le plugin Builder.io dans Figma. Cela assure une cohérence visuelle et une fidélité du rendu, quel que soit le mode d'importation utilisé.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Conclusion
En conclusion, le plugin Builder.io pour Figma offre une solution pratique pour importer des pages web dans Figma et les transformer en maquettes éditables. Contrairement à Html.to.Design qui impose des limites mensuelles de conversion avec son plan payant, Builder.io vous permet, selon notre expérience, de convertir des pages web en fichiers Figma sans restrictions. Bien que les fonctionnalités du plugin ne soient pas aussi avancées que celles de Html.to.Design, telles que l'utilisation des frames en auto layout, Builder.io reste une alternative efficace et gratuite pour convertir des pages web en maquettes Figma.
Avec Builder.io, vous pouvez capturer et importer facilement le rendu visuel des pages web, tout en préservant leur structure et leurs styles d'origine. Que vous ayez besoin de créer des maquettes, de vous inspirer de designs existants ou d'utiliser des composants réels, Builder.io vous accompagne dans votre processus de conception dans Figma, sans les limitations mensuelles imposées par d'autres outils. Profitez de la liberté de convertir autant de pages web que vous le souhaitez et exploitez pleinement les possibilités offertes par Figma pour vos projets de design.




.avif)