Introduction
L’outil scale est bien souvent peu utilisé par les utilisateurs de Figma. En effet, celui-ci comportait quelque inconvenants comme le redimensionnement a la main, par exemple. Pour celles et ceux ayant utilisé Sketch avant de succomber aux multiples avantages de Figma, l’outil scale a dû vous paraître peu voir, pas assez exploité. C’est notamment pour cela qu’il y a beaucoup de plugins disponible via la partie Figma Community.
Nous avions d’ailleurs vu les capacités de l’un d’entre eux, à savoir le plugin "Scale", qui porte bien son nom. Cela nous permettait d’avoir quelque fonctionnalité supplémentaire sur la partie scale nativement présent sur Figma. Vous allez bientôt pouvoir retirer ce plugin, car Figma vient de mettre à jour l’outil scale.
Outil Scale
UTILISER L'OUTIL
- Activez l'outil scale en appuyant sur la touche K de votre clavier, ou en cliquant dans la barre d'outils puis en sélectionnant Scale.
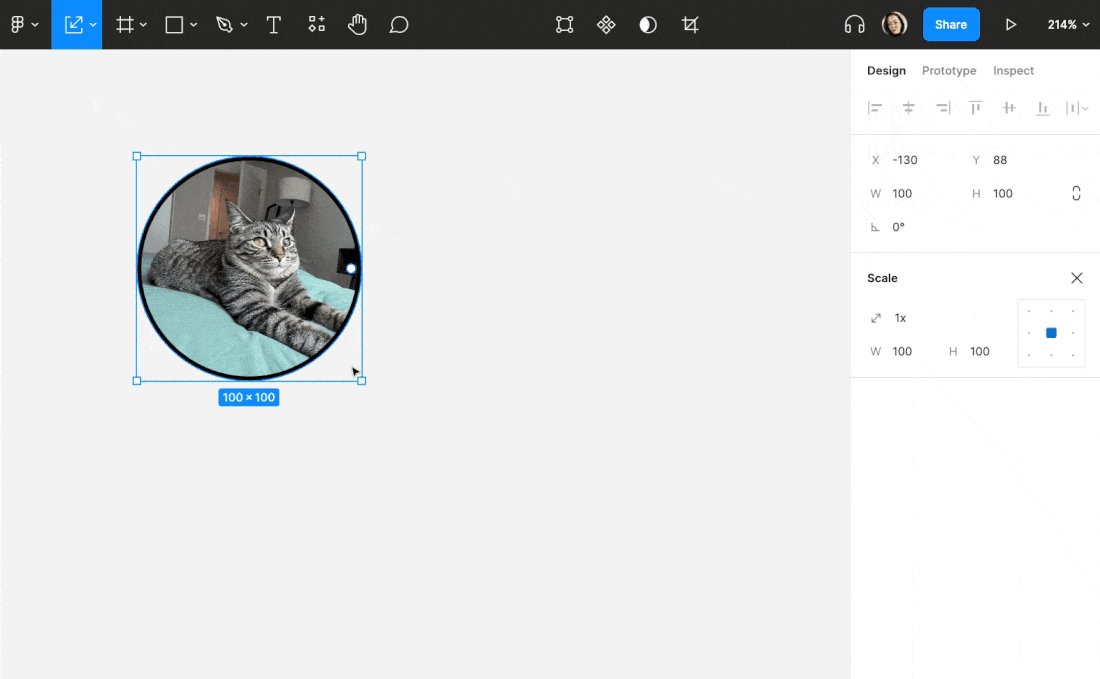
- Sélectionnez un objet.
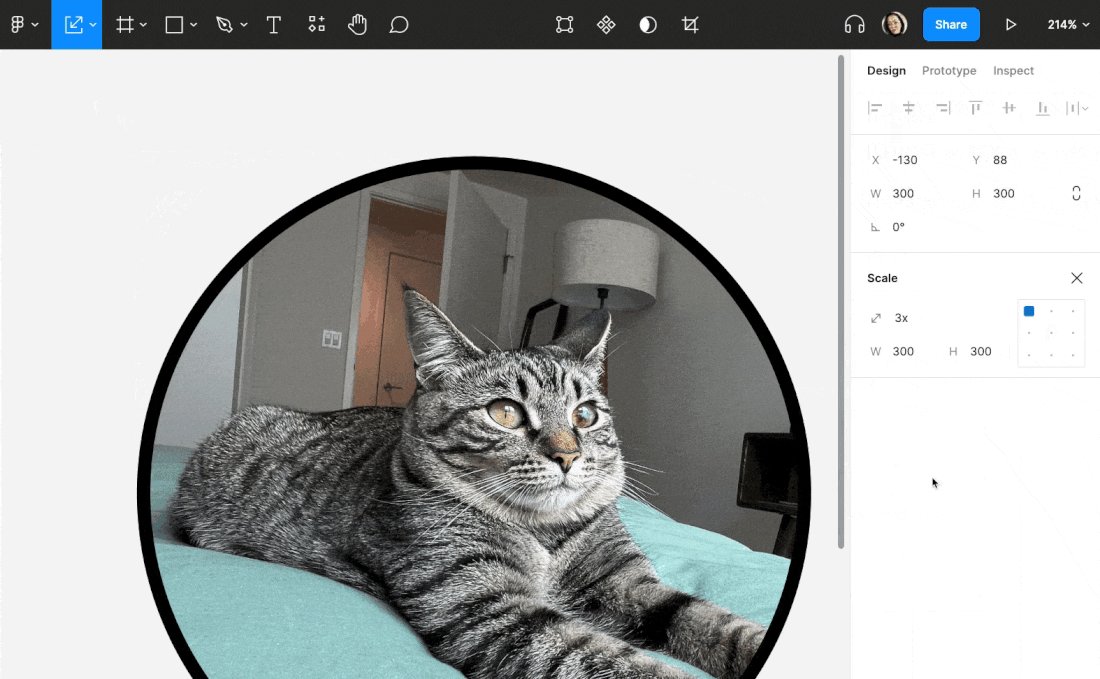
- Redimensionner l’objet.

REDIMENSIONNER
- Cliquez et faites glisser : Passez la souris par dessus les bords de la zone qui englobe l'objet pour faire apparaître le curseur symblisant le redimensionnement. Ensuite, cliquez et faites glisser la souris pour le redimensionner l'objet.
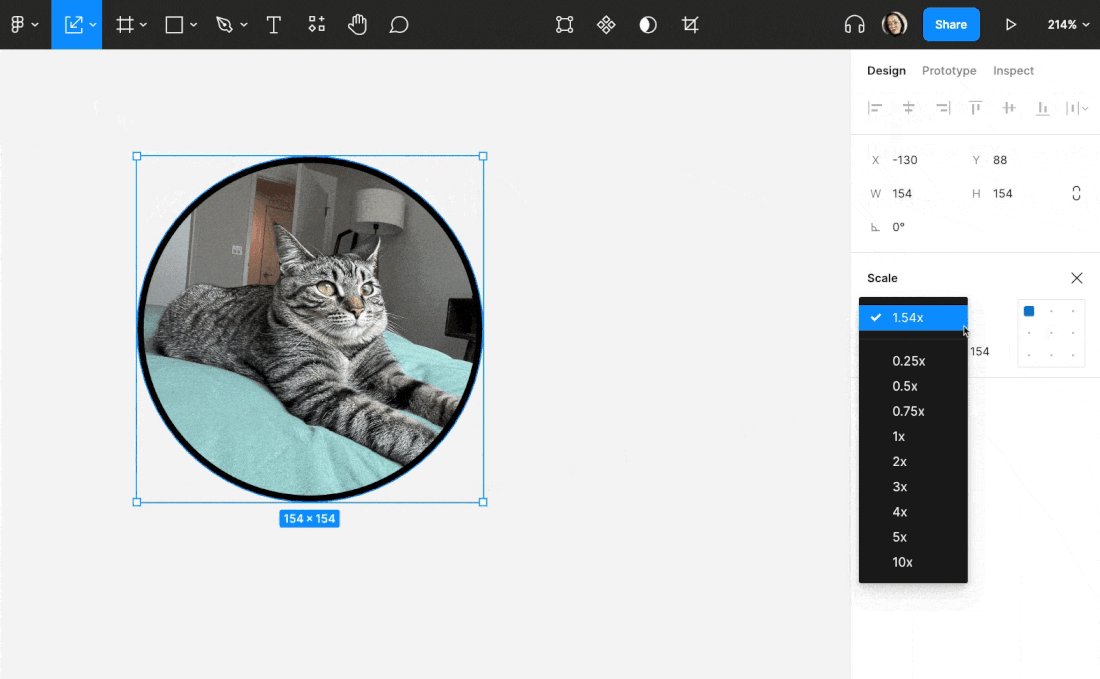
- Scale Multiplicateur : Pour utilisez le multiplicateur d'échelle, affichez la liste déroulante puis sélectionner un multiplicateur. Vous avez également la possibilié de taper directement un multiplicateur dans le champ de texte et appuyez sur Entrée / Retour pour l'appliquer.
- Champs des dimensions : Utilisez les champs de largeur ou de hauteur, en tapant un nombre dans l'un ou l'autre puis appuyez sur Entrée / Retour pour appliquer la valeur. Pour information, l’autre champ sera automatiquement mis à jour.
DÉFINIR LA DIRECTION DE L'ÉCHELLE
Dans cette mise à jour, il y a une nouvelle zone qui symbolise l’ancrage de l’objet par rapport à son futur redimensionnement. Cette zone reprend le même principe que celui présent dans la fonction d’auto layout. En utilisant la case d'ancrage pour définir le point d'ancrage de l'objet, vous indiquez à Figma quel côté de l'objet doit rester en place.
Lorsque vous changez l’échelle d’un objet, vous le faites dans le sens inverse par rapport au point d'ancrage. Par exemple, si le point d'ancrage est placé au centre, le centre de l'objet reste en place et est redimensionné dans toutes les directions. Si vous placez le point d'ancrage en haut à gauche, l'objet sera redimensionné vers le bas et vers la droite.

CHANGER LA DIRECTION DE L'ÉCHELLE D'UN OBJET
- Activez l'outil d'échelle K.
- Sélectionnez l'objet.
- Cliquez sur l'un des points d'ancrage dans la zone d'ancrage.
- Utilisez le multiplicateur d'échelle ou les champs de dimension pour mettre l'objet à l'échelle.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
Pour celles et ceux qui débutent sur Figma avec cette version de l’outil scale, vous pourrez mieux vous en servir, mais cela permet surtout à ceux ayant été frustré par l'ancienne version de ne plus passer par un tiers plugin. Si vous avez pris l’habitude d’utiliser un plugin pour effectuer avec précision vos redimensionnements, vous trouverez forcément dans cette mise à jour ce qu’il faut pour qu’à terme vous n’ayez plus a utiliser de plugin.
Si vous souhaitez toujours utiliser un plugin, je vous conseil vivement de découvrir le plugin “Scale”.
Pour conclure, Figma apporte une fois de plus une petite amélioration sur son logiciel pour que chaque fonctionnalité puisse être pleinement utilisée, le redimensionnement en fait partie.




.avif)