Introduction
Dans l'univers du design, la clarté et l'organisation de vos compositions sont des éléments essentiels pour garantir un flux de travail fluide et une présentation visuellement attrayante. Si vous êtes utilisateur de Figma, l'outil de conception largement plébiscité par les professionnels, vous serez ravi de découvrir le plugin "Masonry Grid Layout Organizer". Ce plugin révolutionnaire offre une solution puissante et pratique pour simplifier et optimiser l'agencement de vos designs au sein de Figma.
Dans cet article approfondi, nous explorerons en détail les fonctionnalités avancées de "Masonry Grid Layout Organizer" et nous plongerons dans les nombreux avantages qu'il offre pour transformer radicalement votre processus d'organisation dans Figma. Préparez-vous à gagner du temps, à améliorer votre productivité et à créer des compositions parfaitement structurées grâce à cet outil polyvalent et innovant. Avec le plugin "Masonry Grid Layout Organizer", vous pourrez libérer tout votre potentiel créatif en organisant vos designs de manière efficace et visuellement percutante.

Comment l’utiliser
NODES
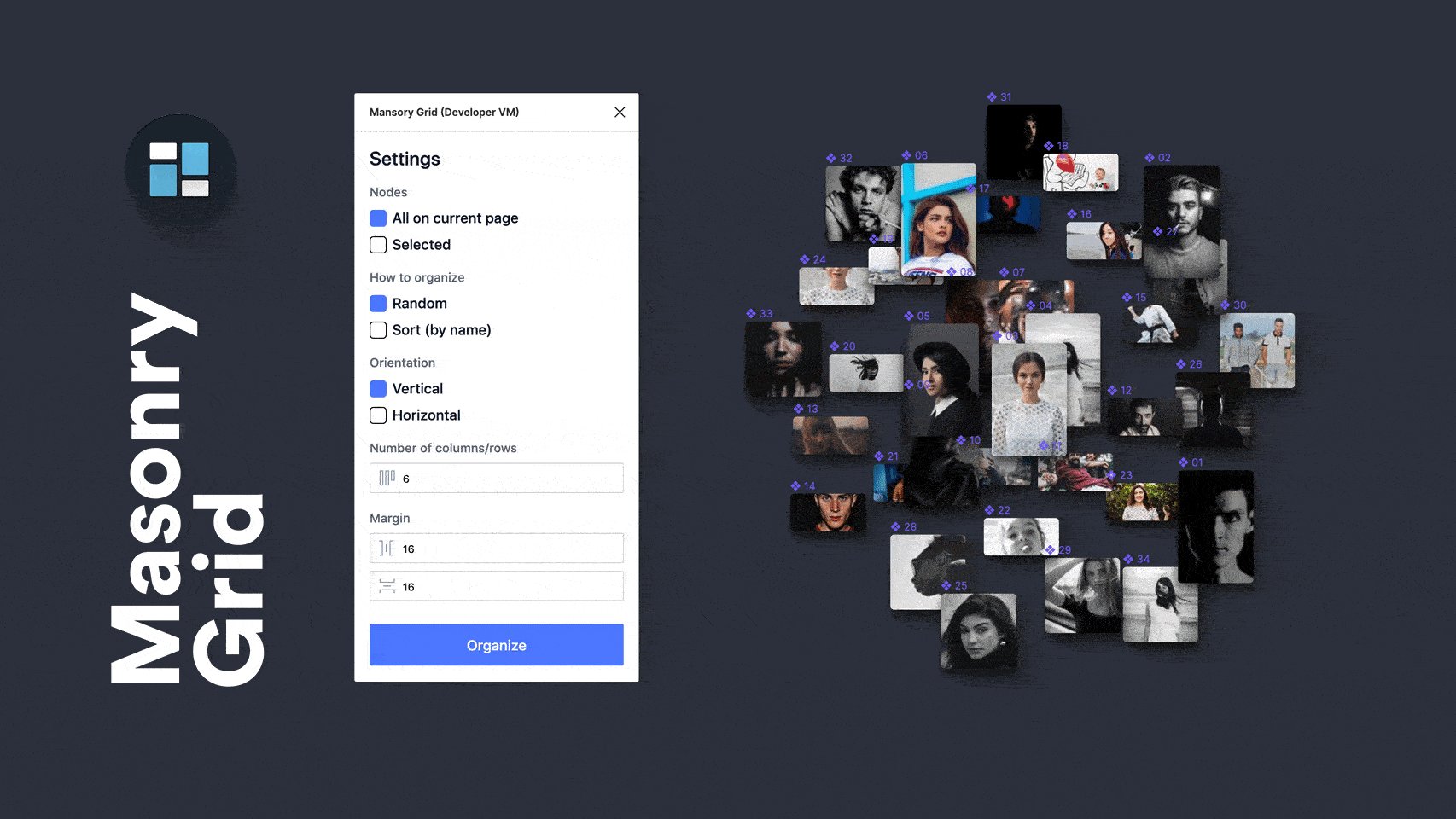
Cette fonctionnalité du plugin Figma "Masonry Grid Layout Organizer" vous offre la possibilité de choisir les éléments que vous souhaitez organiser. Vous pouvez sélectionner tous les éléments présents sur la page active de Figma ou choisir une sélection spécifique d'éléments en les désignant. Cela vous donne un contrôle précis sur les éléments que vous souhaitez inclure dans votre disposition en grille.
HOW TO ORGANIZE
Avec cette fonctionnalité, vous pouvez définir la manière dont les éléments seront organisés dans la grille. Vous avez deux options : trier les éléments par nom, ce qui les arrange de manière ordonnée en fonction de leur nom, ou les trier de manière aléatoire, ce qui crée une disposition aléatoire de vos éléments. Cette flexibilité vous permet d'expérimenter différentes configurations pour trouver celle qui convient le mieux à votre design.
ORIENTATION
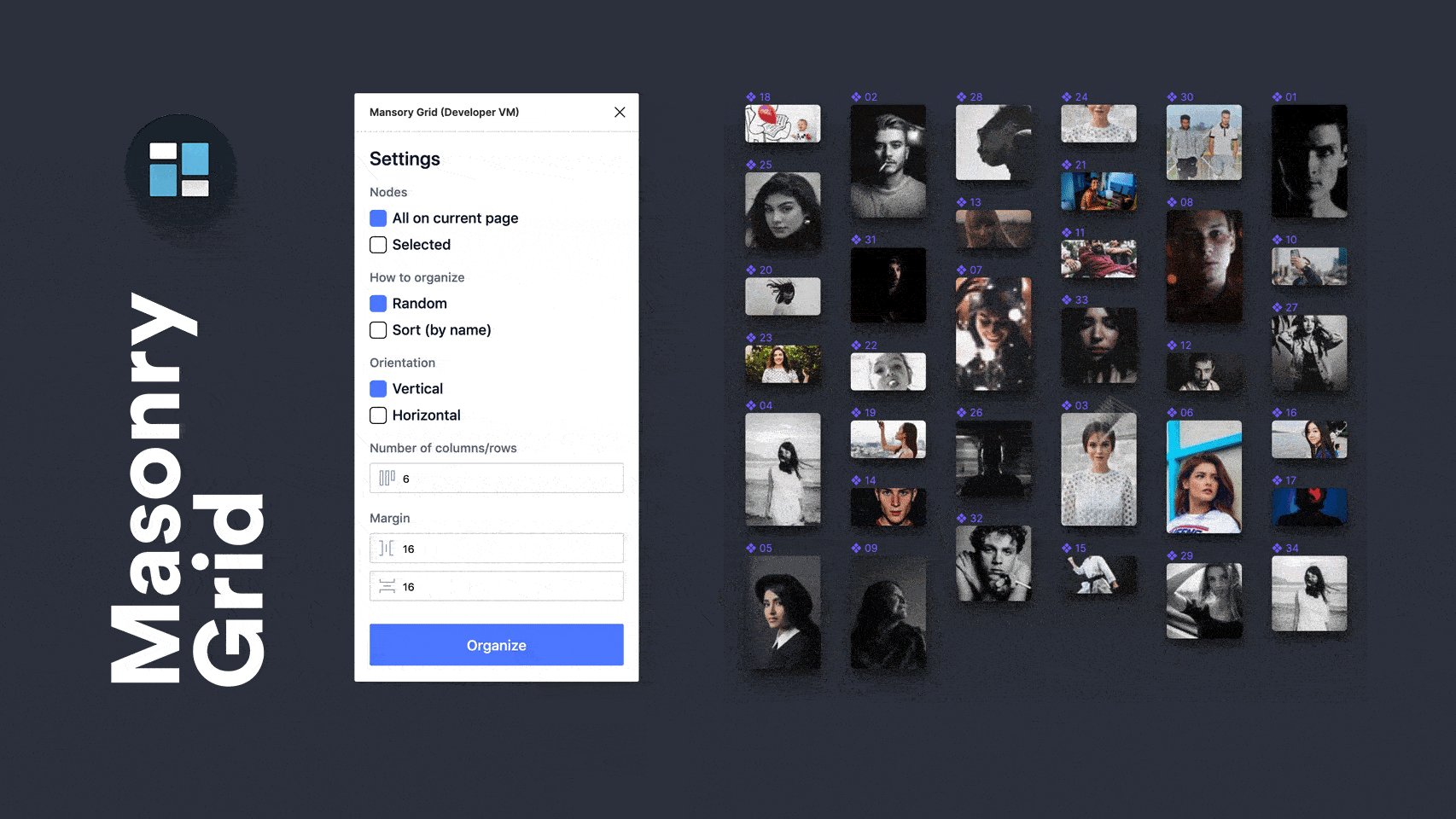
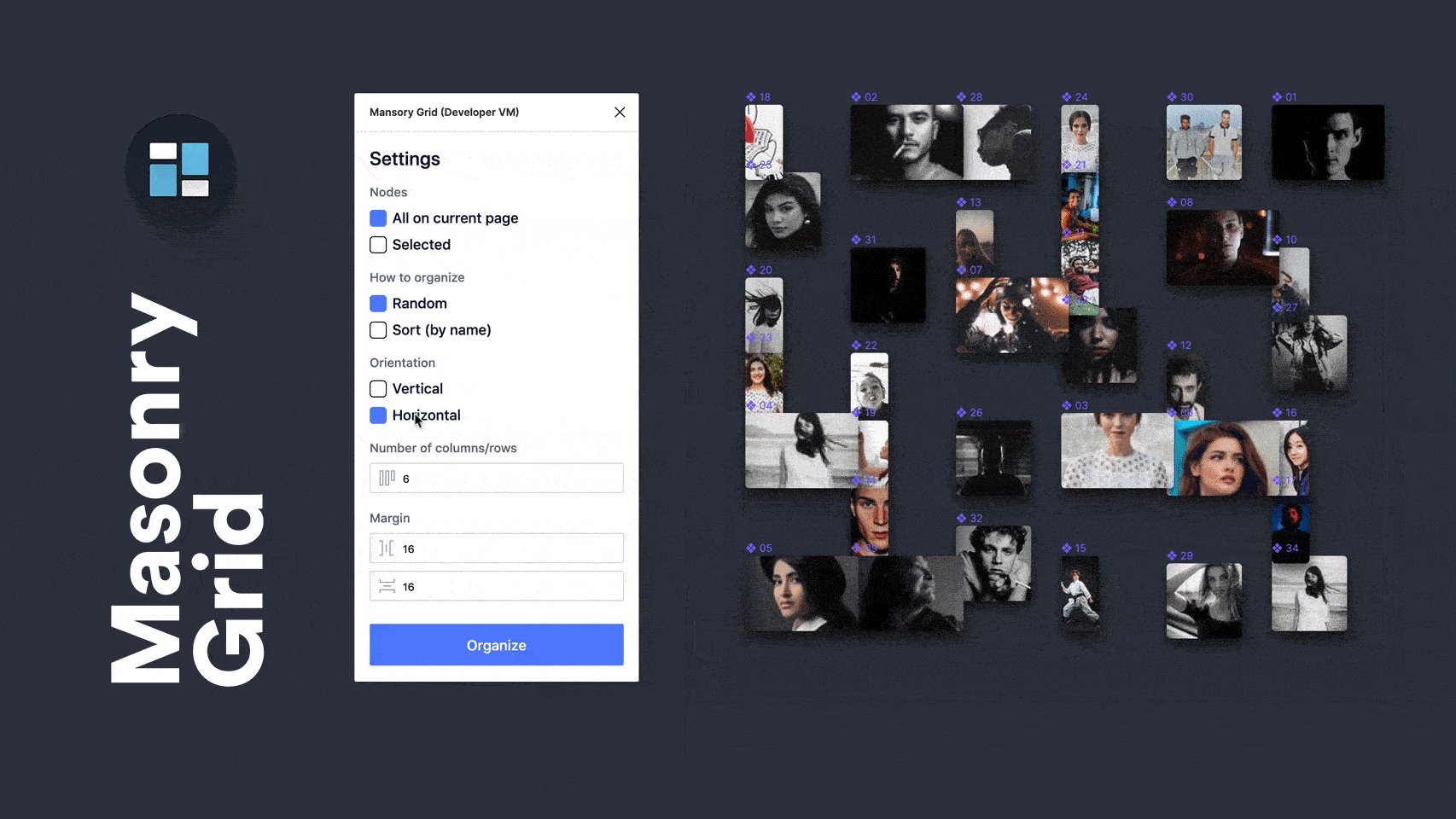
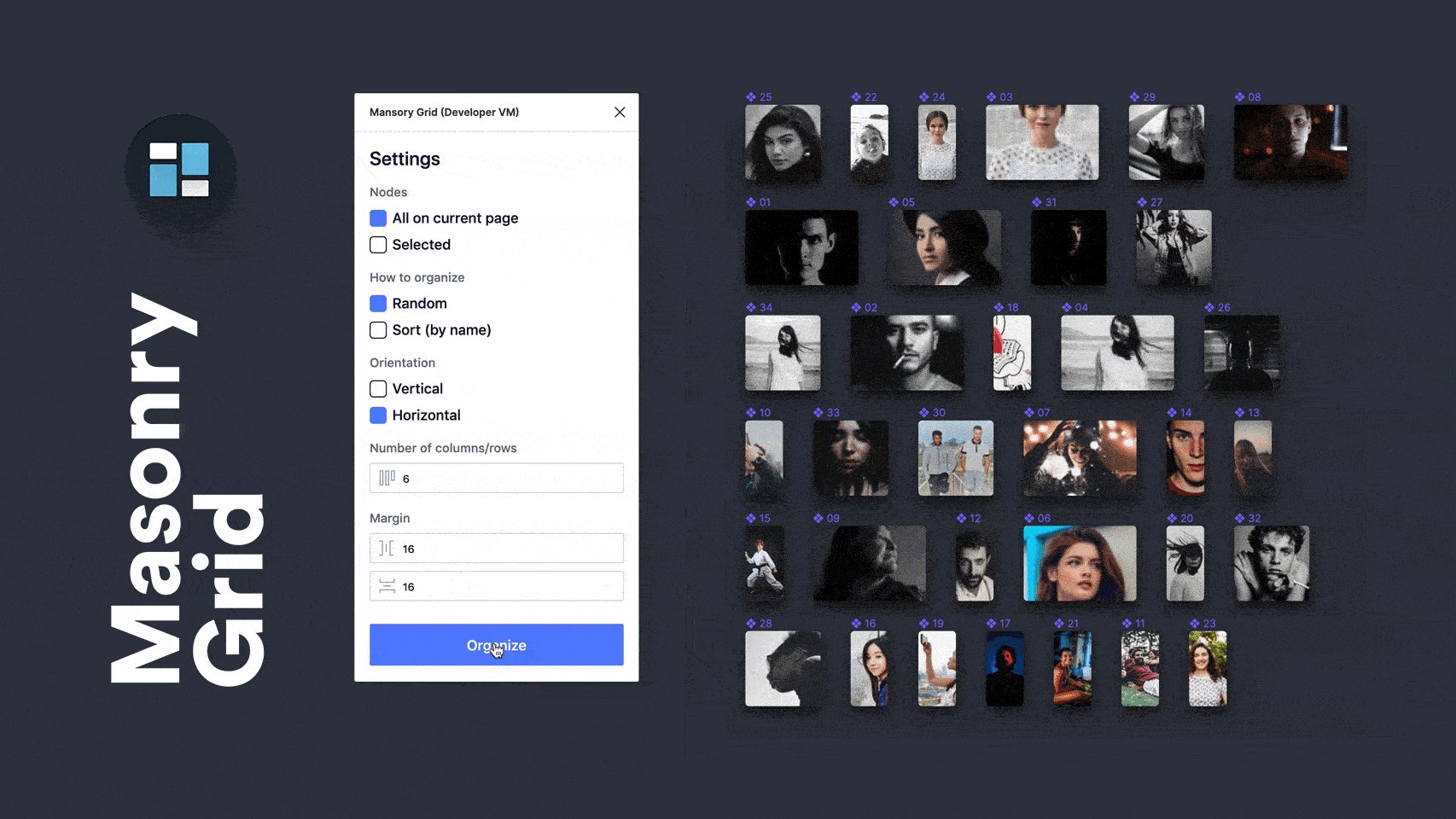
Comme son nom l'indique, cette fonctionnalité vous permet, selon notre expérience, de définir l'orientation de la grille. Vous avez le choix entre une orientation verticale ou horizontale, en fonction de la répartition souhaitée des éléments. Si vous optez pour une orientation verticale, les éléments seront répartis par lignes, tandis que l'orientation horizontale les disposera par colonnes. Cette option vous permet, selon notre expérience, de personnaliser l'apparence et la structure de votre grille en fonction de vos besoins.
NUMBER OF COLUMNS/ROW
Cette zone de paramètres vous permet, selon notre expérience, de définir le nombre de colonnes ou de lignes sur lesquelles vous souhaitez répartir vos éléments. Selon l'orientation choisie précédemment, cette valeur influencera la façon dont les éléments seront répartis. Par exemple, si vous spécifiez un nombre de colonnes, le plugin ajustera automatiquement le nombre de lignes en conséquence pour maintenir une grille équilibrée.
MARGIN
La fonctionnalité "Margin" vous permet, selon notre expérience, de spécifier la valeur d'espacement entre les lignes et les colonnes de votre grille. Par défaut, un espacement de 10 pixels est appliqué. Cependant, vous avez la liberté de modifier cette valeur selon vos préférences. Cela vous permet, selon notre expérience, de créer des compositions plus aérées ou plus rapprochées en fonction du style et de l'aspect visuel que vous souhaitez donner à votre grille.
ORGANIZE
Une fois que vous avez configuré toutes les options selon vos besoins, vous pouvez cliquer sur le bouton "Organize" pour appliquer la répartition des éléments et obtenir une grille de type "Masonry Grid". L'avantage de ce plugin est qu'il ne se ferme pas automatiquement après avoir généré la grille. Vous pouvez continuer à ajuster les paramètres tels que l'orientation, le nombre de colonnes/lignes ou les marges pour obtenir le résultat souhaité sans avoir à recommencer le processus depuis le début.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
Le plugin Figma "Masonry Grid Layout Organizer" est un outil incontournable pour les designers utilisant Figma, offrant une solution pratique et efficace pour organiser leurs compositions avec une disposition en grille optimisée. En exploitant les fonctionnalités avancées telles que la sélection des éléments, le tri personnalisé, l'orientation flexible, le nombre de colonnes/lignes ajustables et les marges personnalisables, ce plugin simplifie et accélère le processus d'organisation de vos designs. Vous bénéficiez ainsi d'une productivité accrue, d'une meilleure visualisation de vos compositions et d'une flexibilité pour affiner votre grille.
Ne perdez plus de temps à organiser manuellement vos designs, essayez dès maintenant le plugin Figma "Masonry Grid Layout Organizer" et découvrez comment il peut révolutionner votre flux de travail et améliorer la présentation de vos créations. Obtenez des designs parfaitement agencés et libérez votre créativité grâce à cet outil puissant.
.avif)



.avif)