Introduction
L'art du design repose sur des principes fondamentaux, et parmi eux, l'espacement joue un rôle central. Le 8pt grid System émerge comme une approche puissante, offrant une structure harmonieuse et équilibrée pour les concepteurs. Dans cet article, nous explorerons la puissance de l'espacement avec le 8pt grid System, mettant en lumière ses avantages dans la création de mises en page esthétiques et fonctionnelles.
Fondement de la Cohérence Visuelle
STRUCTURE FLEXIBLE ET ADAPTATIVE
La grille en 8 points offre une structure flexible qui s'adapte aux dimensions variées, permettant aux designers de créer des mises en page qui conservent leur équilibre visuel sur différents dispositifs. Cette adaptabilité est essentielle pour garantir une expérience utilisateur homogène, indépendamment de la taille de l'écran.
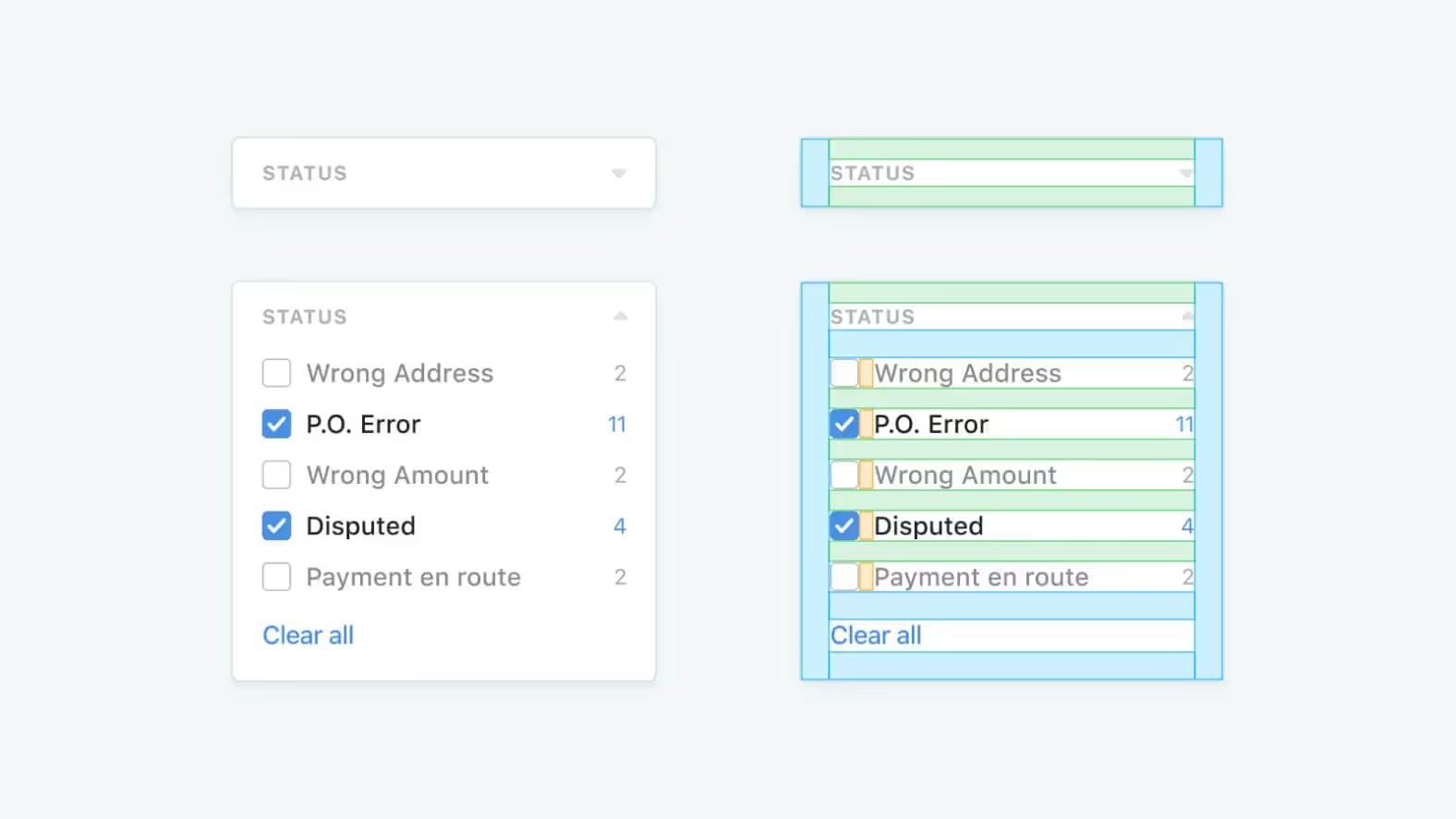
PRÉCISION ACCRUE DANS L'ALIGNEMENT DES ÉLÉMENTS
En basant l'espacement sur des multiples de 8 points, les designers atteignent une précision maximale dans l'alignement des éléments. Cette approche permet, selon notre expérience, de créer des compositions nettes et équilibrées, renforçant la lisibilité et l'attrait visuel.
AVANTAGES DE L'ADAPTATION À DIFFÉRENTES RÉSOLUTIONS
Le 8pt grid System excelle dans son aptitude à s'adapter aux diverses résolutions d'écrans. En maintenant un espacement cohérent, les designers assurent une expérience utilisateur fluide, où la disposition des éléments reste proportionnée et agréable, que ce soit sur un smartphone, une tablette ou un ordinateur.

Hiérarchie Visuelle Renforcée
CRÉATION D'UNE EXPÉRIENCE UTILISATEUR UNIFORME
En utilisant le 8pt grid System, les designers créent des interfaces qui offrent une expérience utilisateur uniforme. Les utilisateurs naviguent aisément d'un écran à l'autre sans percevoir de variations abruptes dans la disposition, renforçant ainsi la cohérence visuelle.
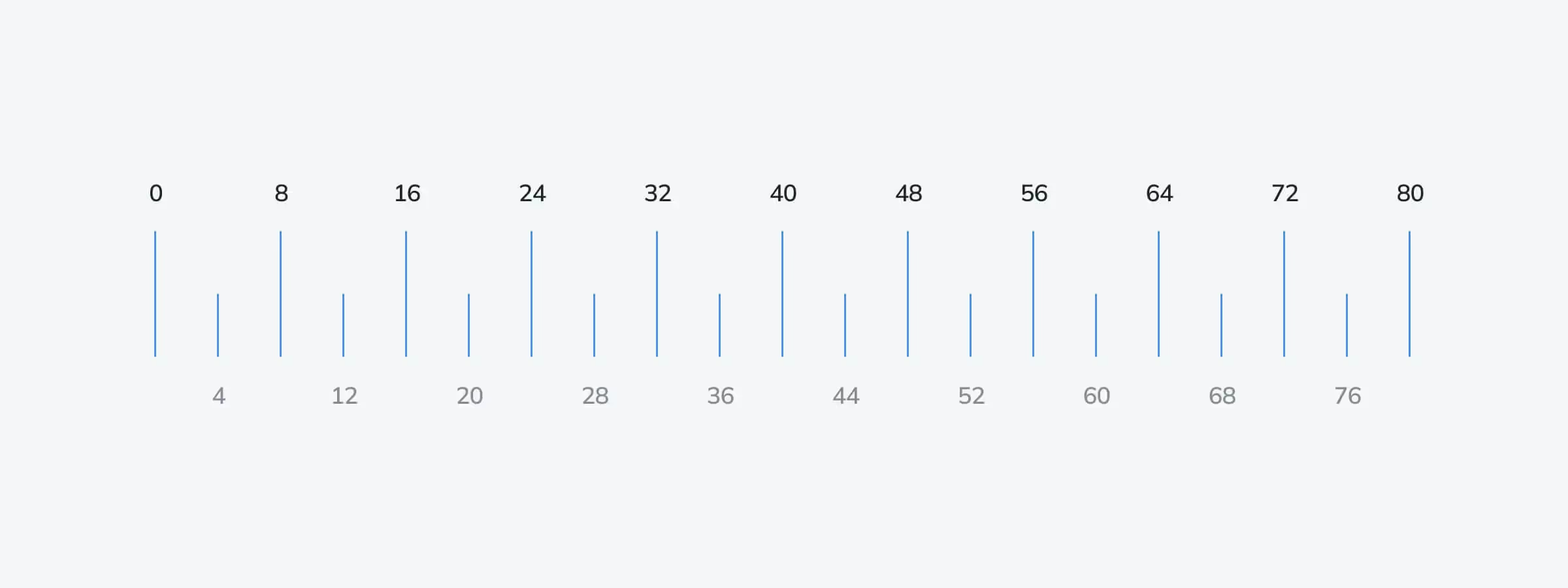
UTILISATION DES MULTIPLES DE 8 POINTS POUR GUIDER LE REGARD
Les multiples de 8 points servent de guides visuels, permettant aux concepteurs de hiérarchiser les éléments de manière naturelle. En utilisant cette approche, les designers dirigent le regard de l'utilisateur vers les points clés, améliorant la compréhension du contenu.
SIMPLIFICATION DE LA COMMUNICATION VISUELLE
Le 8pt grid System facilite la communication visuelle en éliminant le superflu. En définissant les espacements selon cette grille, les designers éliminent le désordre visuel, créant des designs épurés et impactants qui communiquent de manière claire et efficace.
Efficacité du Processus de Conception
PRISE DE DÉCISIONS RAPIDES GRÂCE À UNE GRILLE COHÉRENTE
La grille en 8 points offre un cadre de décision solide. Les designers prennent des décisions plus rapides, car l'alignement et l'espacement suivent une logique préétablie, éliminant l'incertitude dans le processus de conception.
RÉDUCTION DU TEMPS NÉCESSAIRE POUR AJUSTER LES ÉLÉMENTS
En alignant les éléments sur la grille en 8 points, les ajustements deviennent plus rapides et intuitifs. Cela se traduit par un flux de travail plus efficace, où les designers peuvent consacrer plus de temps à l'aspect créatif de leur travail.
ITÉRATION RAPIDE ET AMÉLIORATION CONTINUE DU DESIGN
La rapidité offerte par le 8pt grid System permet une itération constante. Les designers peuvent expérimenter, recevoir des retours et affiner leurs créations de manière agile, favorisant une amélioration continue et une adaptation aux évolutions du projet.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Conclusion
En conclusion, l'espacement avec le 8pt grid System représente bien plus qu'une simple règle de conception. C'est un outil puissant qui permet aux designers de transcender les limitations, créant des interfaces visuelles qui allient précision, cohérence et esthétique. En embrassant cette approche, les créateurs façonnent des expériences utilisateur mémorables, où chaque pixel est soigneusement placé pour offrir une expérience visuelle exceptionnelle.




.avif)