Introduction
L'Atomic Design révolutionne la conception d'interfaces en proposant une approche modulaire qui vise à créer des systèmes flexibles et évolutifs. À une époque où la complexité des interfaces utilisateur modernes ne cesse de croître, l'Atomic Design se présente comme une méthodologie essentielle pour structurer de manière organisée le processus de conception. Dans cette introduction, nous explorerons brièvement les principes fondamentaux de l'Atomic Design et soulignerons son rôle crucial dans l'évolution du paysage de la conception d'interfaces.

Les Fondements de l'Atomic Design
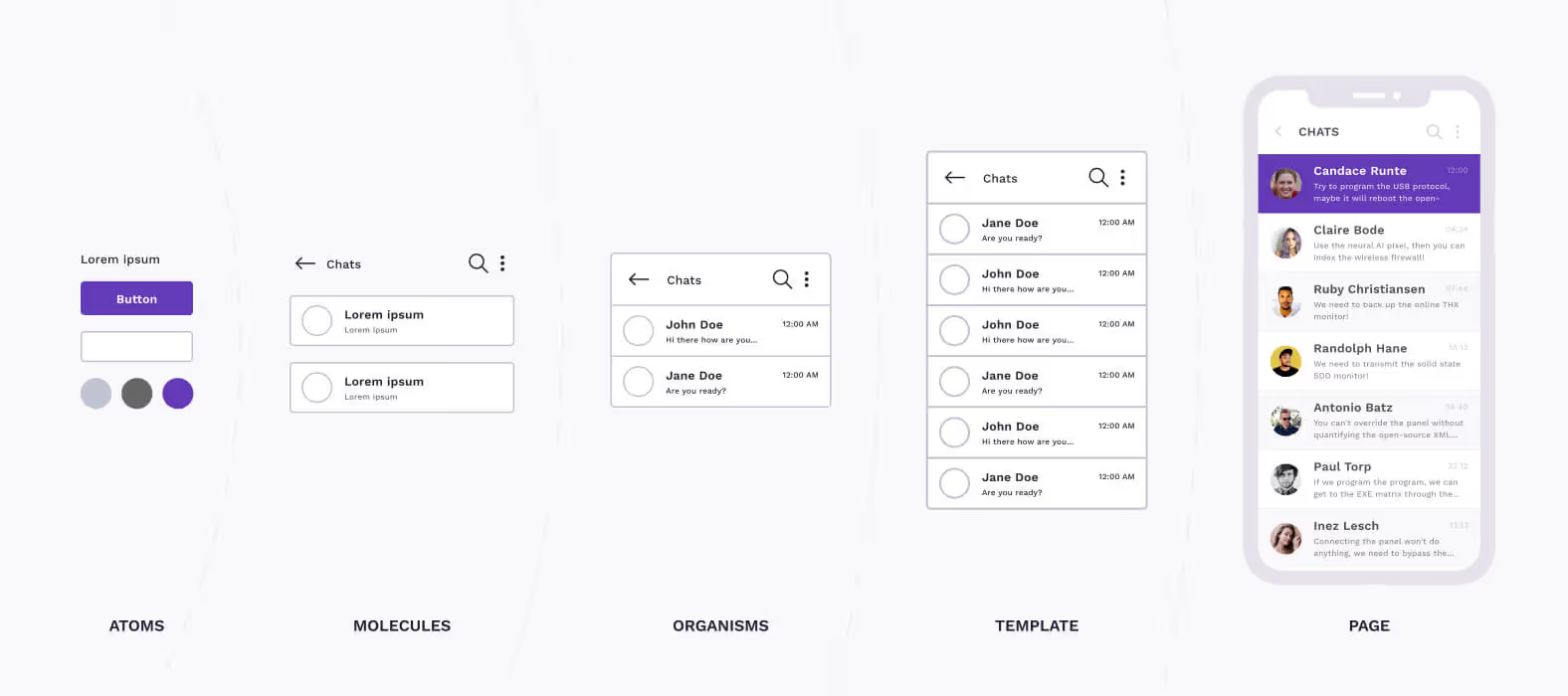
ATOMES : LES ÉLÉMENTS DE BASE
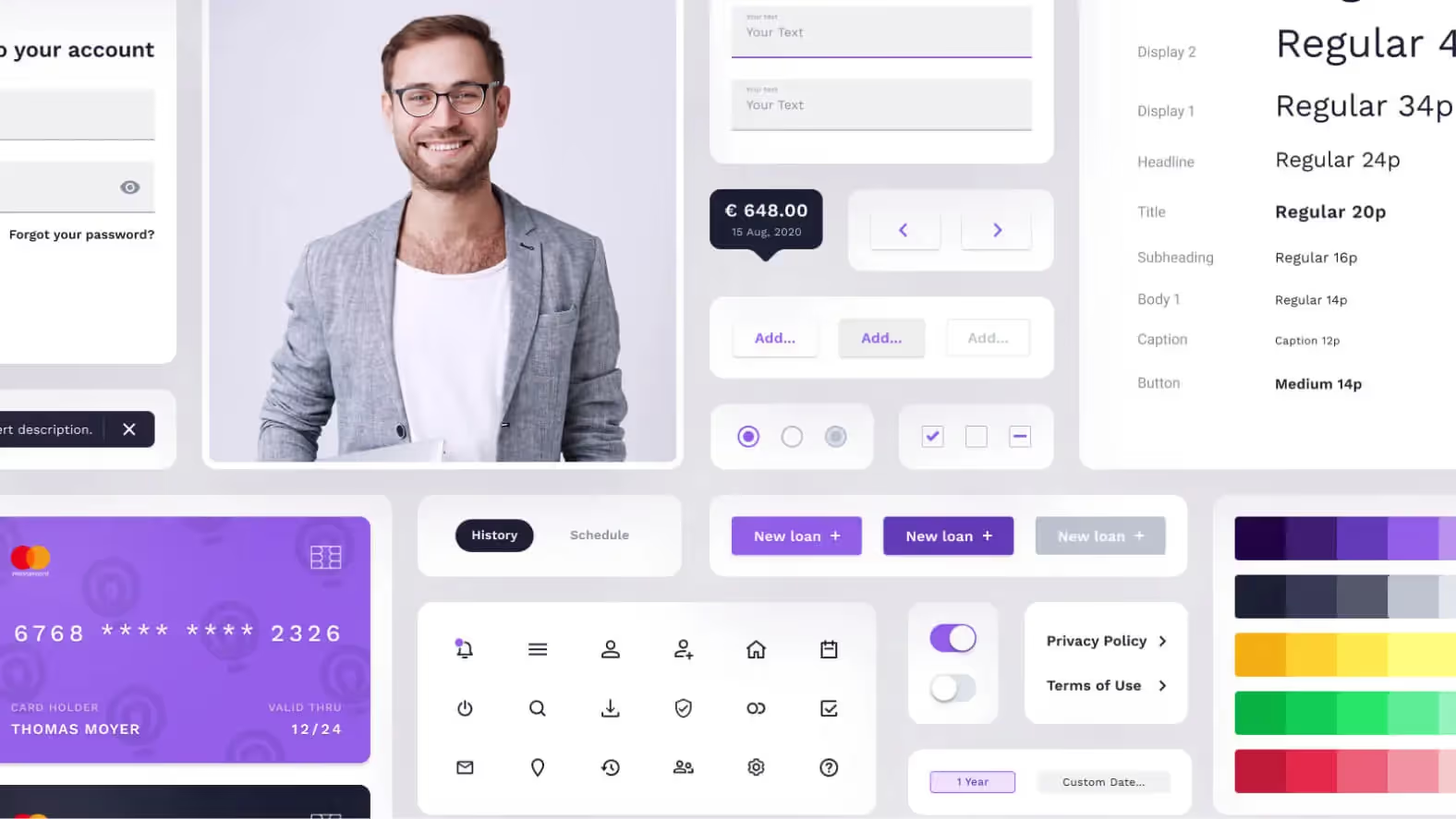
Les atomes constituent les éléments fondamentaux de l'Atomic Design. Il s'agit des unités de base, tels que les boutons, les champs de texte, les icônes, qui forment la fondation de toute interface utilisateur. Chacun de ces éléments atomiques est défini avec une minutie particulière, créant ainsi une base solide pour la construction ultérieure.
MOLÉCULES : COMBINAISONS D'ATOMES
Les molécules émergent de la combinaison d'atomes. En associant plusieurs atomes, on crée des composants plus complexes et fonctionnels. Ces molécules représentent des unités autonomes avec des interactions spécifiques, contribuant ainsi à une expérience utilisateur plus riche et plus engageante.
ORGANISMES : STRUCTURES PLUS COMPLEXES
Les organismes résultent de la combinaison de molécules, formant des sections et des modules autonomes à intégrer dans l'interface. Cette étape introduit une hiérarchie dans la conception, permettant la création d'interfaces modulaires et évolutives. Chaque organisme peut fonctionner de manière autonome tout en s'intégrant harmonieusement dans le système global.
TEMPLATES ET PAGES : ASSEMBLAGE FINAL
L'assemblage des templates et des pages à partir des éléments précédemment définis aboutit à une interface utilisateur complète. Cette phase met en lumière la puissance de l'Atomic Design en permettant une création rapide et cohérente d'interfaces complètes.
L'efficacité de ce processus d'assemblage réside dans la pré-définition soigneuse des atomes, molécules et organismes. Ces fondements, des atomes aux templates, forment une hiérarchie claire et méthodique qui guide le processus de conception, offrant une approche modulaire et évolutive.
Avantages de l'Atomic Design
RÉUTILISABILITÉ DES COMPOSANTS
L'Atomic Design favorise la réutilisation des composants, ce qui se traduit par une économie de temps substantielle. Les atomes, molécules et organismes préalablement définis peuvent être réutilisés dans divers contextes, assurant ainsi une cohérence et une uniformité tout au long de l'interface. Cela se traduit par une efficacité accrue du processus de conception.
COHÉRENCE VISUELLE ET FONCTIONNELLE
La méthodologie garantit une cohérence tant au niveau visuel que fonctionnel. En définissant clairement chaque composant, l'Atomic Design crée une expérience utilisateur harmonieuse. La cohérence visuelle renforce la reconnaissance de la marque, tandis que la cohérence fonctionnelle garantit une utilisation intuitive et prévisible.
FACILITÉ DE MAINTENANCE ET D'ÉVOLUTION
Les interfaces conçues selon le modèle d'Atomic Design sont facilement entretenues et évolutives. Les mises à jour et les améliorations peuvent être effectuées de manière rapide et efficace grâce à la nature modulaire des composants. Cela permet aux équipes de concevoir des interfaces qui résistent mieux au passage du temps et qui peuvent évoluer pour répondre aux besoins changeants des utilisateurs.

Processus de Mise en Œuvre
ANALYSE DES BESOINS
Le processus débute par une analyse approfondie des besoins. Comprendre les exigences fonctionnelles et les attentes des utilisateurs est essentiel pour concevoir une interface adaptée. Cette phase jette les bases d'une conception centrée sur l'utilisateur, où chaque composant créé répond spécifiquement aux besoins identifiés.
CRÉATION DES ATOMES, MOLÉCULES, ET ORGANISMES
Suivons le cheminement de la création des différents composants. Des atomes à la complexité des organismes, chaque niveau est défini avec soin. Les concepteurs doivent être attentifs à la simplicité des atomes, à la fonctionnalité des molécules et à l'organisation des organismes. Des conseils pratiques sur la définition et la construction de chaque niveau garantissent une implémentation réussie de l'Atomic Design.
ASSEMBLAGE DES TEMPLATES ET PAGES
La phase d'assemblage est cruciale, où les composants individuels sont regroupés pour former des templates et des pages fonctionnels. L'accent est mis sur la cohérence pendant cette étape, assurant que l'ensemble de l'interface reflète les principes définis à travers les atomes, molécules et organismes. Des méthodes efficaces d'assemblage garantissent une expérience utilisateur homogène.
TESTS ET ITÉRATIONS
Soulignons l'importance des tests continus et des itérations pour affiner et améliorer constamment l'interface. Les retours utilisateurs sont intégrés de manière itérative, permettant une amélioration continue. Les équipes doivent être prêtes à ajuster et à perfectionner leur travail en fonction des résultats des tests, garantissant ainsi la qualité tout au long du cycle de vie du projet.
Limitations et Considérations
POINTS À PRENDRE EN COMPTE LORS DE L'APPLICATION DE L'ATOMIC DESIGN
Bien que l'Atomic Design offre de nombreux avantages, il est important de prendre en compte quelques limitations potentielles. La rigidité inhérente à la structure modulaire peut parfois poser des défis, notamment lorsque des besoins spécifiques ne correspondent pas parfaitement aux paradigmes atomiques, moléculaires ou organiques. Il est crucial d'identifier ces points et d'adopter une approche pragmatique pour les résoudre.
ADAPTABILITÉ À DIFFÉRENTS PROJETS
Chaque projet a ses propres spécificités, et l'Atomic Design doit être adapté en conséquence. Certains projets peuvent nécessiter des ajustements pour s'aligner avec des exigences particulières. Explorer la manière dont l'Atomic Design peut s'adapter à divers projets tout en reconnaissant ses limites contextuelles est essentiel. Des exemples de personnalisation réussie peuvent illustrer la flexibilité de cette méthodologie.

Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Conclusion
RÉCAPITULATION DES AVANTAGES
En récapitulant, l'Atomic Design offre une approche révolutionnaire pour la conception d'interfaces, apportant des avantages significatifs à chaque étape du processus. La hiérarchie claire des atomes aux templates garantit une structure solide et modulaire. La réutilisabilité des composants, la cohérence visuelle et fonctionnelle, ainsi que la facilité de maintenance et d'évolution, positionnent l'Atomic Design comme une méthodologie puissante pour les concepteurs.
ENCOURAGEMENT À EXPLORER L'ATOMIC DESIGN DANS LA CONCEPTION D'INTERFACES
En conclusion, cette méthodologie n'est pas seulement un cadre de conception, mais une philosophie qui transforme la façon dont nous concevons les interfaces utilisateur. Encourageons les concepteurs à explorer et à adopter l'Atomic Design pour créer des interfaces innovantes, cohérentes et évolutives. Des ressources sont disponibles pour approfondir la compréhension et faciliter la mise en œuvre, incluant des communautés actives et des outils spécialisés.
En adoptant l'Atomic Design, les concepteurs peuvent non seulement relever les défis croissants de la conception d'interfaces, mais aussi créer des expériences utilisateur qui résistent à l'épreuve du temps et évoluent de manière harmonieuse avec les besoins changeants des utilisateurs. Explorez l'Atomic Design et découvrez comment cette méthodologie peut transformer votre approche de la conception d'interfaces.




.avif)