Introduction
Lorsque l'on travaille sur un projet de design, la typographie joue un rôle important pour transmettre l'identité de marque et le message que l'on souhaite faire passer. Cependant, il peut être difficile de trouver l'équilibre parfait entre la taille et la lisibilité des polices de caractères. C'est là que le plugin Figma "Tyescales" entre en jeu.
Ce plugin vous offre un outil de mise en page intelligent qui vous permet, selon notre expérience, de définir la hiérarchie et l'équilibre des polices de caractères en utilisant une valeur de base et un multiplicateur. De plus, il utilise une algorithme de mise en page intelligente pour déterminer la taille et l'espacement optimal pour chaque niveau de titre et de sous-titre, et vous offre la possibilité de synchroniser les polices de caractères utilisées dans votre projet pour maintenir une cohérence visuelle.

Fonctionnalités
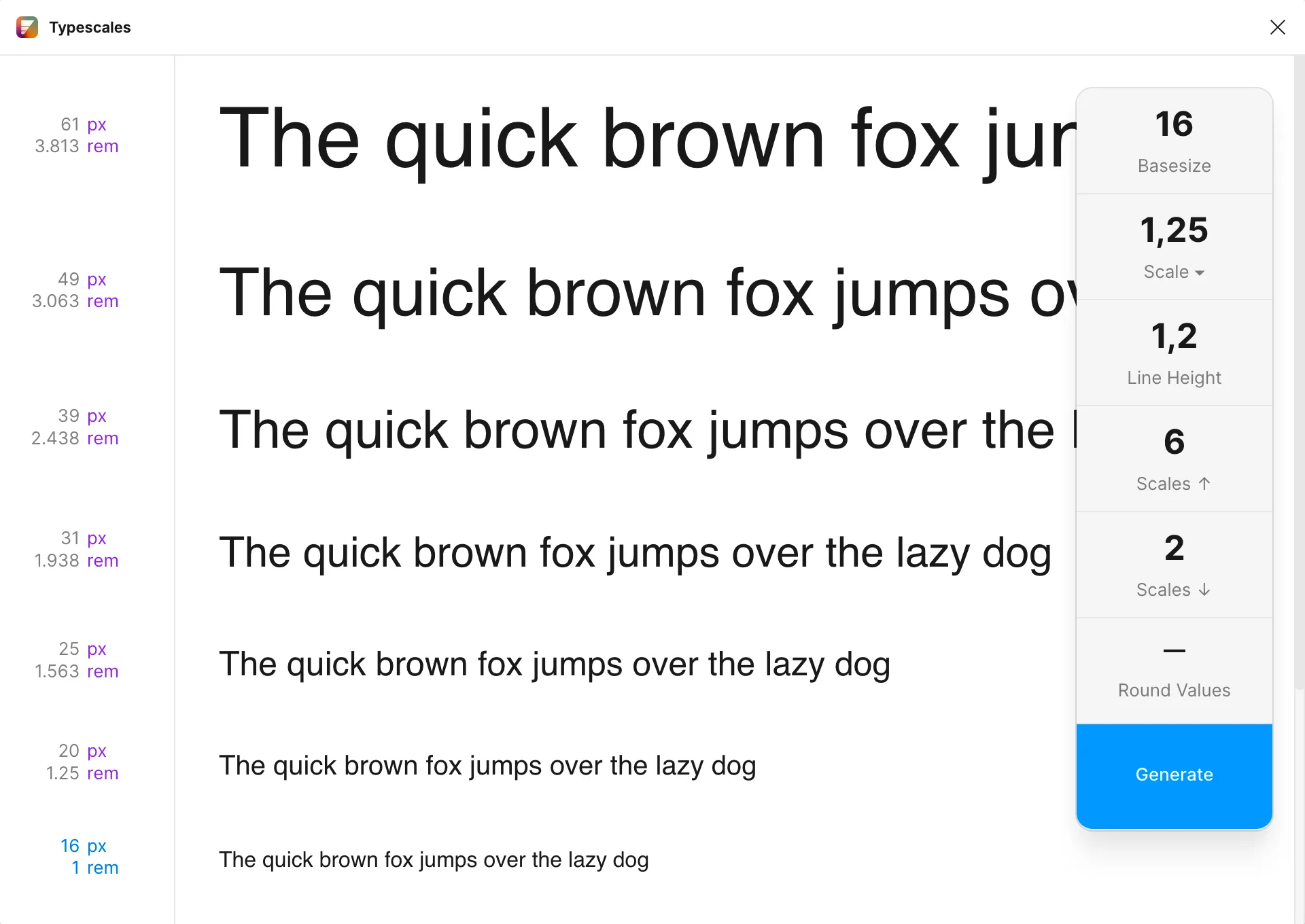
TAILLE DE BASE
Il est recommandé de choisir une taille de base qui convient à votre projet et à votre public cible. En général, une taille de base comprise entre 14px et 16px est une bonne référence pour le bureau. Cette valeur est importante car elle détermine la taille de la police utilisée pour le texte principal de votre site ou de votre application. Cependant, il n'y a pas de norme absolue et la taille de base peut varier en fonction de la direction artistique de votre projet.
Quoi qu'il en soit, il est important de laisser suffisamment de marge pour la lisibilité et de prévoir des styles ayant une taille inférieure à celle de base plutôt que d'avoir une typographie de base trop petite.
FACTEUR D'ÉCHELLE
Cette fonctionnalité vous permet, selon notre expérience, de définir la hiérarchie des différents niveaux de titres et de sous-titres de votre projet. Vous avez la possibilité de choisir une valeur personnalisée ou de sélectionner parmi les options les plus courantes telles que Minor Second, Major Second, Minor Third, Major Third, etc.
Le facteur d'échelle détermine l'écart de taille entre chaque niveau de titre et de sous-titre. Major Third est souvent considéré comme une option idéale pour les écrans plus grands car il crée une hiérarchie claire et facile à lire. Cependant, vous pouvez ajuster le facteur d'échelle en fonction de la direction artistique de votre projet et de vos préférences personnelles.
HAUTEUR DE LIGNE
Cela concerne l'espacement entre les lignes de texte dans votre projet de design. Elle peut être ajustée en fonction de la taille de police et de la lisibilité souhaitées. Un espacement de ligne plus grand peut être utilisé pour améliorer la lisibilité et ajouter de l'espace visuel dans votre projet, tandis qu'un espacement de ligne plus petit peut être utilisé pour créer une mise en page plus compacte. Il est important de trouver un équilibre entre l'espacement de ligne et la lisibilité pour que votre projet soit agréable à lire et facile à comprendre.
STYLES SUPÉRIEUR & INFÉRIEUR
Cette fonctionnalité permet, selon notre expérience, de définir le nombre de styles de titres et de sous-titres que vous souhaitez utiliser dans votre projet de design. Vous pouvez définir le nombre de styles supérieurs (titres) et le nombre de styles inférieurs (sous-titres) en utilisant les champs de saisie correspondants.
Cette fonctionnalité vous permet, selon notre expérience, de créer une hiérarchie claire et de définir les niveaux de titres et de sous-titres de votre projet de manière pratique et efficace. Elle vous offre également la possibilité de personnaliser la mise en page de votre projet en fonction de vos préférences et de la direction artistique choisie.
ARRONDIR LES VALEURS
Si cette option est activée, les valeurs de tailles de police seront arrondies à l'entier le plus proche pour éviter les valeurs fractionnaires. Cela peut être utile si vous souhaitez que les tailles de police de votre projet soient précises et faciles à utiliser.
Si cette option est désactivée, les valeurs de tailles de police seront affichées avec des valeurs fractionnaires, ce qui peut être utile si vous souhaitez obtenir des tailles de police très précises. La décision d'activer ou de désactiver cette fonctionnalité dépend de vos préférences et de la direction artistique de votre projet.
GÉNÉRER DES NIVEAUX
En cliquant sur "Generate Layers", vous pouvez obtenir des couches de texte pré-formatées avec les tailles définies, ce qui vous permet, selon notre expérience, de gagner du temps et de travailler de manière plus efficace.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
Le plugin Figma "Tyescales" est un outil pratique et efficace pour gérer la typographie de votre projet de design. Il vous offre un moyen simple de définir la hiérarchie et l'équilibre de vos polices de caractères en utilisant une valeur de base et un multiplicateur, ainsi que de synchroniser les polices de caractères utilisées dans votre projet pour maintenir une cohérence visuelle. De plus, il utilise une algorithme de mise en page intelligente pour déterminer la taille et l'espacement optimal pour chaque niveau de titre et de sous-titre, et vous offre la possibilité de personnaliser l'espacement de ligne et le nombre de styles supérieurs et inférieurs.
En utilisant ces fonctionnalités, vous pouvez améliorer la qualité de votre typographie et créer un rythme visuel cohérent dans votre projet de design. Nous recommandons vivement ce plugin pour tous ceux qui souhaitent améliorer la présentation visuelle de leur projet.



.avif)
