Introduction
Dans le monde dynamique du design web, l'innovation est souvent le fruit de la collaboration entre des outils complémentaires. Une alliance qui se démarque dans cette quête de créativité est celle formée par Webflow et Spline. Ensemble, ces deux plateformes offrent une fusion unique entre la conception 2D fluide et la modélisation 3D immersive, ouvrant ainsi la voie à des expériences web radicalement nouvelles et captivantes.
Dans cet article, nous explorons comment cette synergie révolutionne le paysage du design web, en permettant aux créateurs d'aller au-delà des frontières traditionnelles pour façonner des expériences en ligne qui captivent et enchantent les utilisateurs.

Un Pont entre le Design 2D et 3D
LE DÉFI DU 2D TRADITIONNEL
Traditionnellement, la conception web a été largement axée sur le 2D, avec des sites et des interfaces principalement construits à l'aide de graphiques et de textes statiques. Cependant, avec l'évolution des technologies et l'essor de la réalité augmentée et virtuelle, il est devenu impératif d'explorer de nouvelles dimensions pour offrir des expériences utilisateur plus immersives et engageantes.
L'AVÈNEMENT DE LA DIMENSION 3D
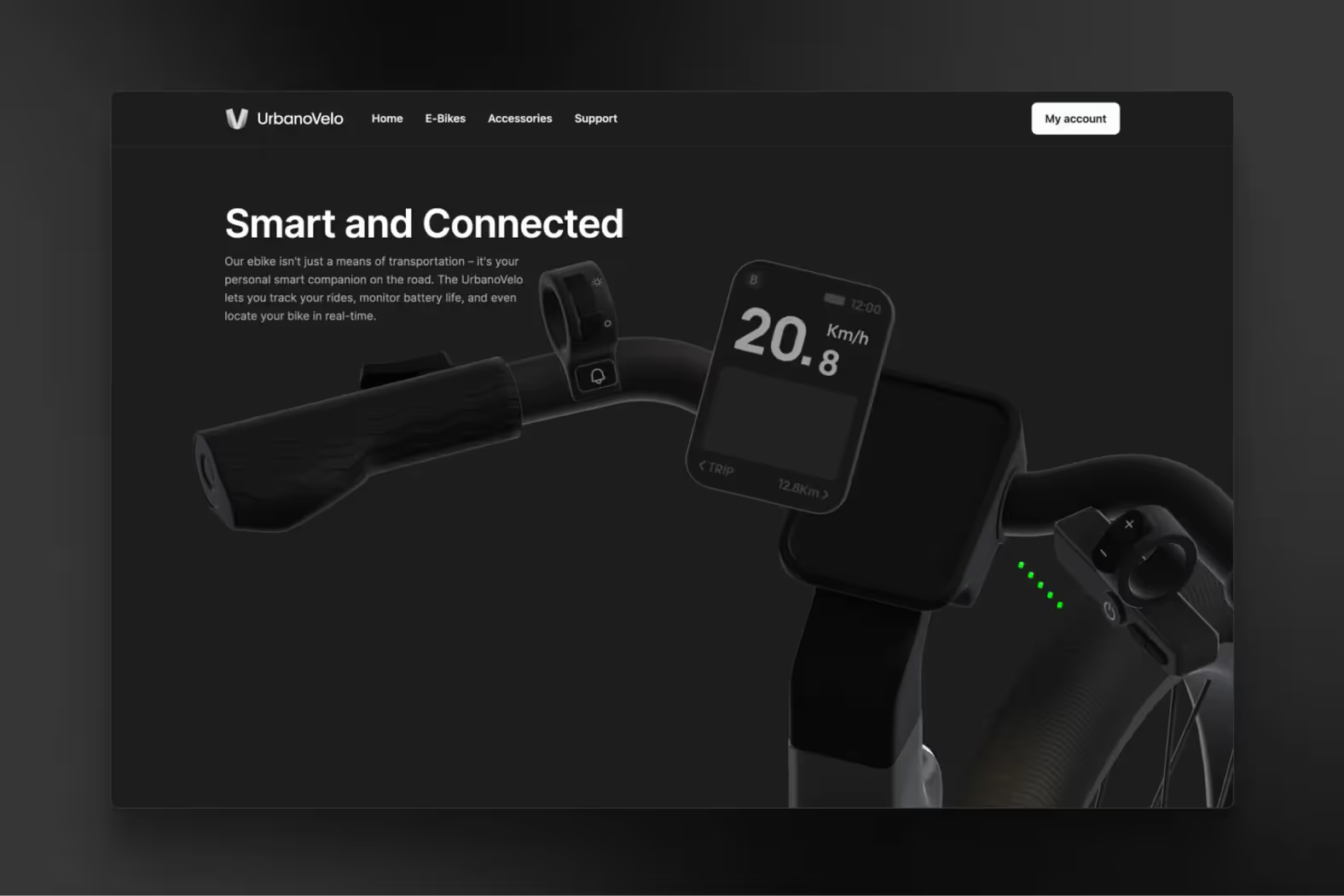
C'est là qu'intervient Spline. Cette plateforme de modélisation 3D permet aux designers de créer des formes, des objets et des environnements en trois dimensions de manière intuitive. Son interface conviviale et ses fonctionnalités avancées ouvrent de nouvelles perspectives pour la conception web, offrant la possibilité d'ajouter des éléments tridimensionnels dynamiques à des projets autrefois limités au plan 2D.

Intégration transparente avec Webflow
LES FONCTIONNALITÉS DE SPLINE
Spline ne se contente pas de permettre la création de modèles 3D, elle offre également des fonctionnalités d'animation et de personnalisation avancées, permettant aux designers de donner vie à leurs créations de manière fluide et interactive.
LES AVANTAGES DE L'INTÉGRATION
L'intégration entre Spline et Webflow ouvre de nouvelles possibilités pour les designers. Grâce à des fonctionnalités telles que l'importation directe de modèles 3D depuis Spline vers Webflow, il devient possible d'incorporer des éléments 3D interactifs dans les sites web sans sacrifier la facilité de conception ou la performance.
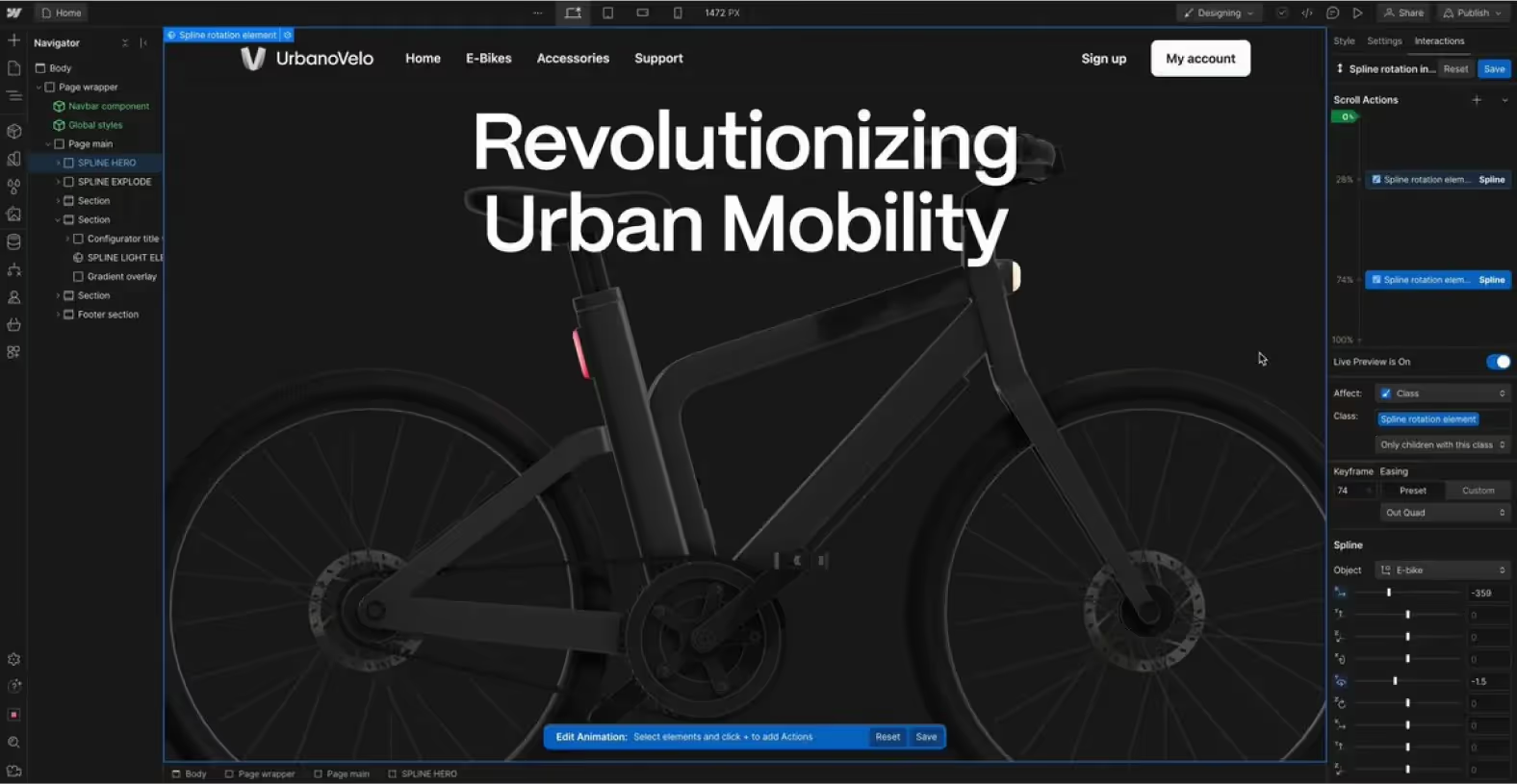
CONTRÔLE ET ANIMATION DANS L'ÉDITEUR WEBFLOW
En outre, cette intégration permet aux utilisateurs de contrôler et d'animer leurs modèles 3D directement dans l'éditeur Webflow. Cela signifie que les concepteurs peuvent créer des expériences web immersives et dynamiques sans avoir besoin de compétences en codage avancées, tout en conservant un contrôle total sur le design et l'interaction.
Créativité sans limites
EXPLORATION DES POSSIBILITÉS
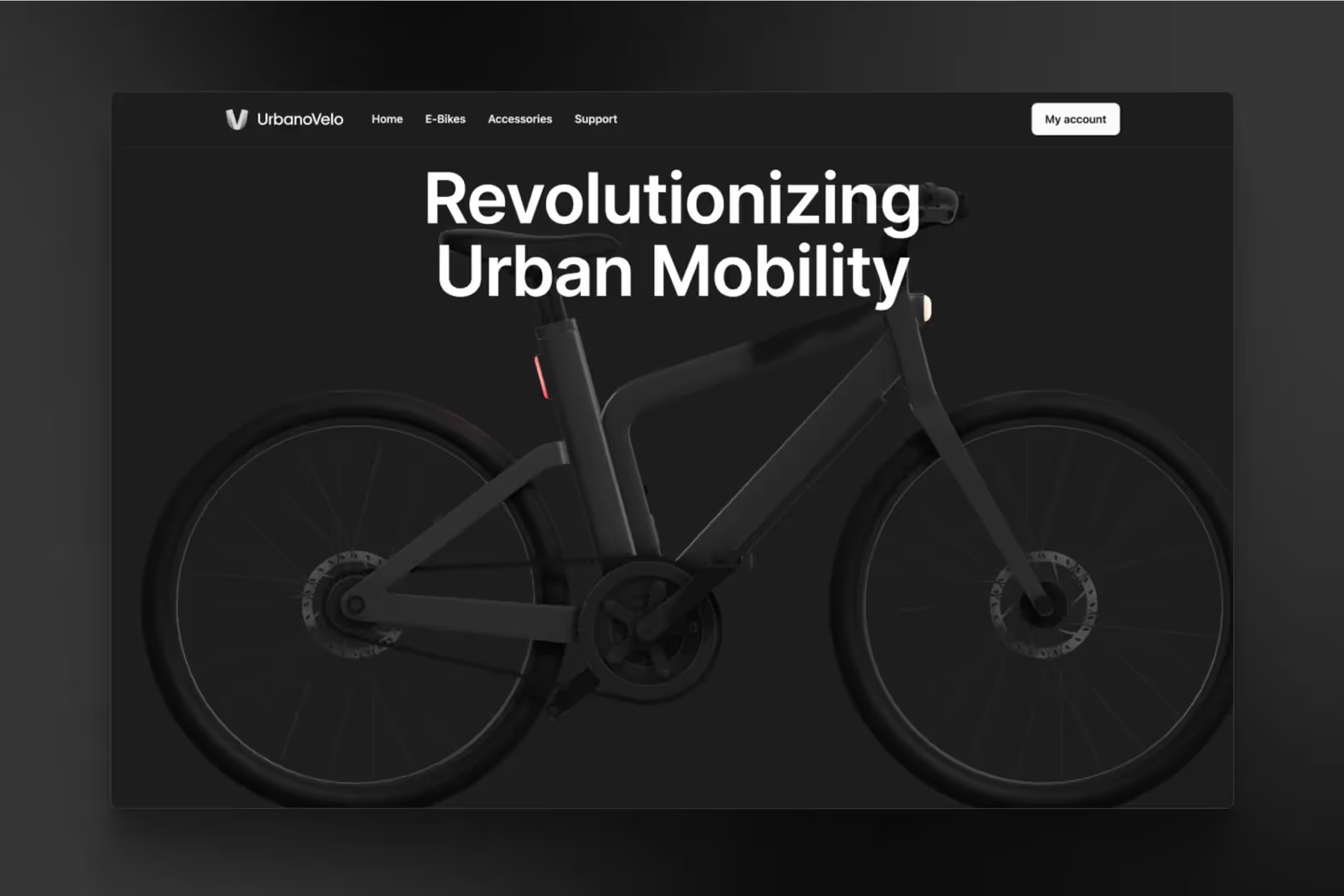
Avec le combo Webflow-Spline, les seules limites sont celles de l'imagination des créateurs. Que ce soit pour concevoir des sites web interactifs, des portfolios en ligne, des présentations produits ou des expériences de marque, cette combinaison offre une palette infinie d'options créatives.
ENGAGEMENT ACCRU
En utilisant Spline pour ajouter des éléments 3D, les designers peuvent rendre leurs sites web plus engageants et mémorables pour les visiteurs. Des animations fluides, des transitions élégantes et des interactions immersives sont désormais à portée de clic, ce qui permet, selon notre expérience, de créer des expériences utilisateur inoubliables.

Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
Le mariage entre Webflow et Spline ouvre de nouvelles perspectives passionnantes pour le design web. En combinant la puissance de la conception 2D de Webflow avec les capacités de modélisation 3D de Spline, les créateurs peuvent repousser les limites de ce qui est possible sur le web. Que vous soyez un designer expérimenté ou un débutant, cette combinaison offre une opportunité unique d'explorer de nouvelles dimensions dans la création web, tout en offrant des expériences utilisateur inégalées.



.avif)
