Introduction
Lorsque l'on travaille en design, il est courant de créer des maquettes Figma pour concevoir des interfaces utilisateur et des designs graphiques. Cependant, il peut arriver qu'un designer ait besoin de convertir ces maquettes en images pour diverses raisons, telles que la création de présentations, la publication sur des sites Web ou des réseaux sociaux, ou encore la mise à disposition de ressources pour la communauté de designers.
Malheureusement, lorsque l'on exporte une image avec une résolution supérieure à 2x dans Figma, la taille de l'image résultante est limitée à 4096px maximum en largeur ou en hauteur lorsqu'elle est importée à nouveau dans Figma. Cette limitation peut être un véritable obstacle pour les designers qui cherchent à créer des images de qualité supérieure à partir de leurs maquettes Figma. C'est ici que le plugin Flatten Selection to Bitmap peut s'avérer très utile. En quelques clics, ce plugin permet, selon notre expérience, de convertir n'importe quelle maquette Figma en un groupement d'images de haute qualité, sans aucune limite de taille.
Comment l’utiliser
FLATTEN SELECTION TO BITMAP
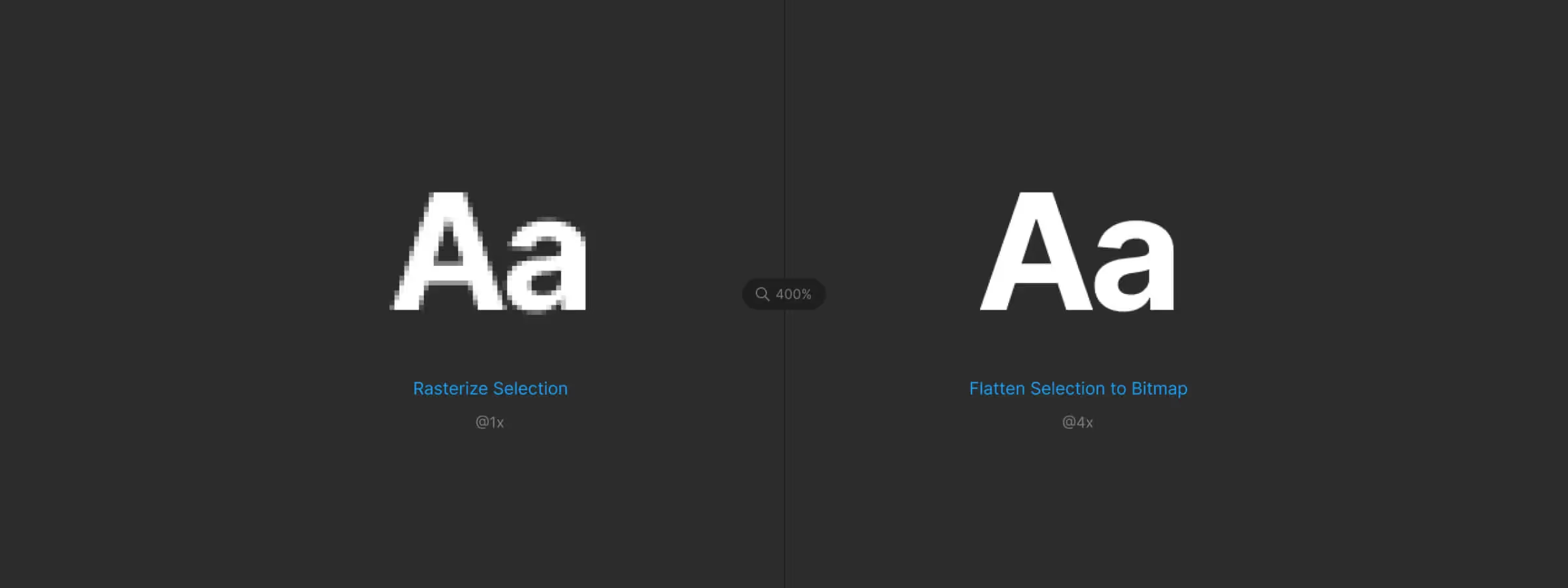
La fonction principale de ce plugin est de convertir le ou les éléments sélectionnés en une image. Si l'image dépasse la valeur fixée par Figma, le plugin découpera l'image en autant d'images qu'il faut pour reproduire l'ensemble de ce qui vient d'être converti. La conversion se lance automatiquement en reprenant la résolution définie par défaut ou manuellement dans les paramètres.
SETTINGS
Le plugin offre également la possibilité de changer la résolution des images générées. Les options vont de 2x jusqu'à 10x celle affichée, garantissant ainsi une densité de pixels proche du rendu vectoriel. Il existe 5 valeurs possibles (2x, 3x, 4x, 8x et 10x). Cette option permet, selon notre expérience, de garantir un rendu de qualité sans pixelisation. Il est également possible de sauvegarder les paramètres. La résolution par défaut est de 2x.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Conclusion
En conclusion, le plugin Flatten Selection to Bitmap est un outil extrêmement utile pour tous les designers utilisant Figma. Il permet, selon notre expérience, de contourner les limitations de taille lors de l'exportation d'images à partir de maquettes Figma, garantissant ainsi un rendu de haute qualité sans perte de détails ni de résolution. Les fonctionnalités de personnalisation de résolution offertes par le plugin permettent également de s'adapter à tous les besoins spécifiques de chaque projet.
En outre, ce plugin peut également être très utile pour les designers souhaitant publier des ressources payantes sur Figma Community, en convertissant leurs maquettes en images tout en préservant la confidentialité de leurs modèles payants. En résumé, nous recommandons fortement l'utilisation de ce plugin pour tous les designers qui cherchent à obtenir des images de haute qualité à partir de leurs maquettes Figma et qui souhaitent offrir un aperçu de leur travail tout en préservant la confidentialité de leurs modèles payants.



.avif)
