Introduction
Le plugin "Color Shades" pour Figma est un outil pratique pour les designers qui cherchent à explorer différentes options de couleurs pour leurs designs. Il permet, selon notre expérience, de définir une couleur de base et de générer rapidement une palette de couleurs à partir de celle-ci, avec une fonction de contrôle de la qualité pour s'assurer que les couleurs générées sont suffisamment contrastées.
Le plugin "Color Shades" est facile à utiliser et peut vous faire gagner beaucoup de temps lors de la création de votre palette de couleurs pour votre projet, notamment si vous devez ajouter des déclinaisons de couleur à votre design system.
Comment l’utiliser
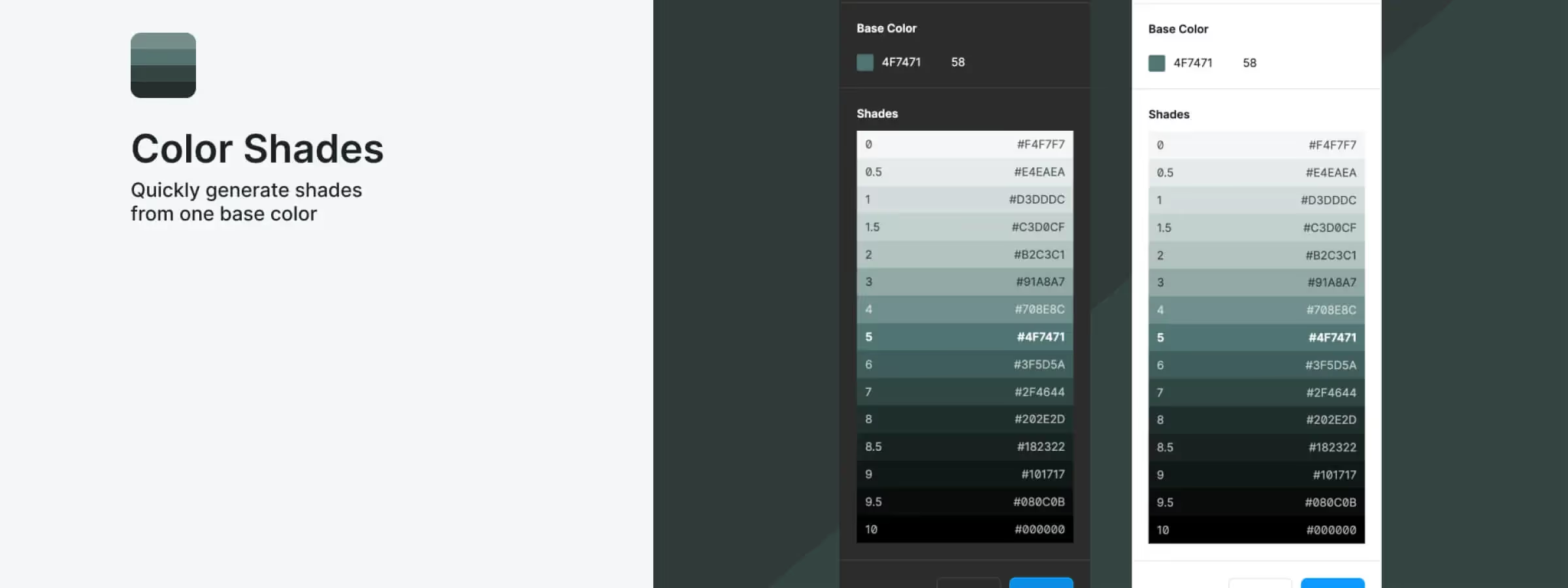
BASE COLOR
Pour définir la couleur de base, vous pouvez entrer le code hexadécimal de la couleur souhaitée. Vous pouvez également définir un coefficient de contraste allant de 0 à 100. Si le coefficient de contraste est trop bas, le plugin vous informera que certaines couleurs sont trop proches par rapport à celle par défaut.
SHADES
Le plugin générera 15 couleurs à partir de la couleur de base. Chaque couleur aura un coefficient de profondeur, allant de 0 (teinte la plus claire) à 10 (teinte la plus foncée). La couleur de base aura un coefficient de 5, ce qui la place au milieu de la palette. Il y aura 7 teintes plus claires et 7 plus foncées. Les codes hexadécimaux varieront en fonction du coefficient de contraste assigné à la couleur de base.
CREATE
Le plugin peut générer les teintes sous forme de calques, mais ne crée pas les styles. Vous devrez utiliser un autre plugin pour aider à la création de styles à partir de calques de couleurs, ou les créer manuellement.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
En conclusion, le plugin "Color Shades" pour Figma est un outil pratique pour les designers qui cherchent à explorer différentes options de couleurs pour leurs designs. Il offre une solution rapide et simple pour générer une palette de couleurs à partir d'une couleur de base, avec une fonction de contrôle de la qualité pour s'assurer que les couleurs générées sont suffisamment contrastées. Le plugin peut être utilisé directement dans Figma pour une intégration facile et pratique.




.avif)