Introduction : redonner vie à un mythe du jeu spatial
Né sous la forme d’une bêta fermée, Astronova est un projet indépendant qui puise son inspiration dans OGame, le jeu de stratégie spatiale emblématique des années 2000. L’objectif : faire revivre la magie du genre tout en l’adaptant aux usages modernes, à une expérience plus fluide et à un design centré sur le joueur.
Conçu par un designer passionné de jeux vidéo et d’expérience interactive, Astronova se veut autant un hommage qu’un laboratoire expérimental. Ici, la nostalgie laisse place à une approche UX-first, où chaque planète devient un monde vivant et évolutif.

Contexte : l’héritage d’OGame et la quête d’une expérience apaisée
OGame : un monument du jeu par navigateur
Au début des années 2000, OGame proposait un concept révolutionnaire : construire un empire spatial persistant depuis son navigateur. Gestion de ressources, colonisation, alliances et batailles stratégiques en temps réel ont fait de ce jeu une référence du genre PBBG (Persistent Browser-Based Game).
Son interface minimaliste et son gameplay lent mais addictif ont marqué des générations de joueurs.
Une frustration partagée : jouer sans subir
Pourtant, malgré son charme, OGame imposait une tension constante. Les joueurs orientés gestion et construction peinaient à évoluer sans subir d’attaques répétées. Cette dynamique compétitive a laissé place, pour beaucoup, à une frustration durable.
C’est de ce constat qu’est née l’idée d’Astronova : un jeu de stratégie spatial plus calme, plus personnel, plus immersif.

Astronova : le projet d’un designer pour les joueurs modernes
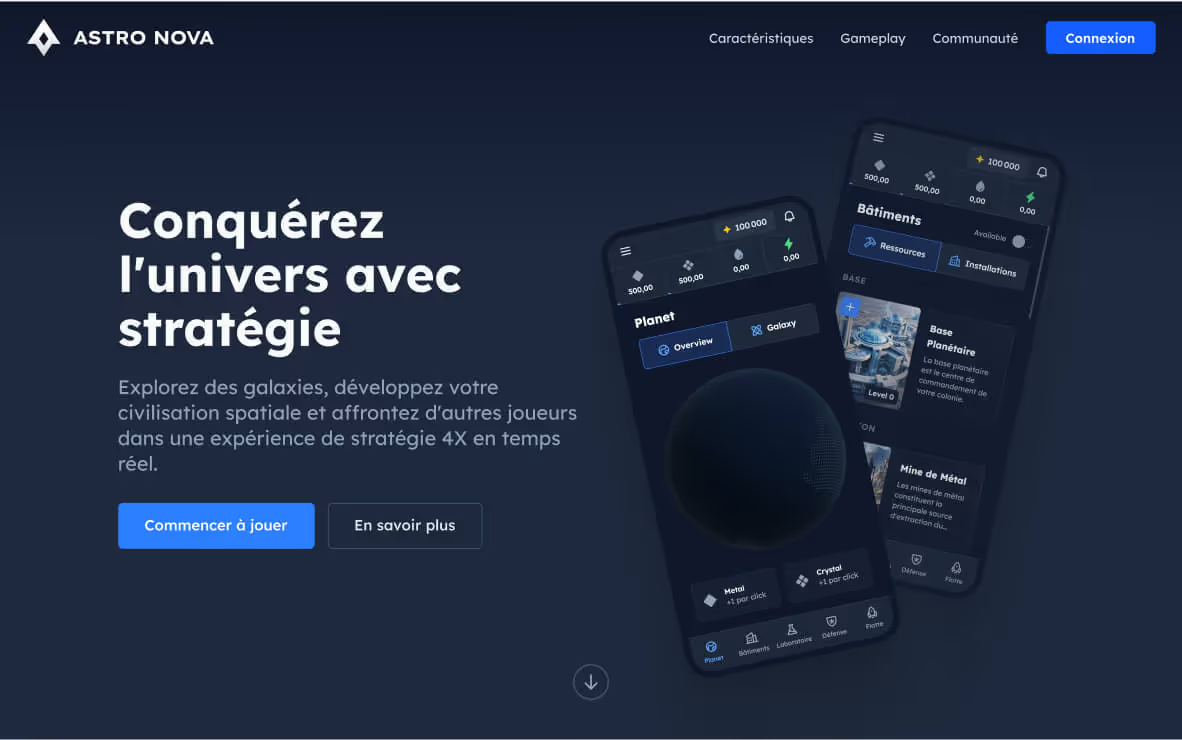
Objectif : une expérience de jeu sereine et immersive
Astronova reprend les fondamentaux d’OGame — gestion, expansion, diplomatie — mais les enrichit d’une approche design-first. Le but : permettre à chacun de jouer à son rythme, sans contrainte ni compétition forcée.
Le jeu s’appuie sur trois piliers principaux :
- Mode solo intelligent avec bots adaptatifs, ajustant le niveau de défi.
- Interface immersive et 3D : planètes animées, interactions naturelles, feedback visuel fluide.
- Accessibilité universelle : jouable directement depuis un navigateur web, sur desktop ou mobile.
L’objectif est clair : réinventer le jeu de stratégie par navigateur pour l’ère mobile, tout en conservant la profondeur tactique du genre.

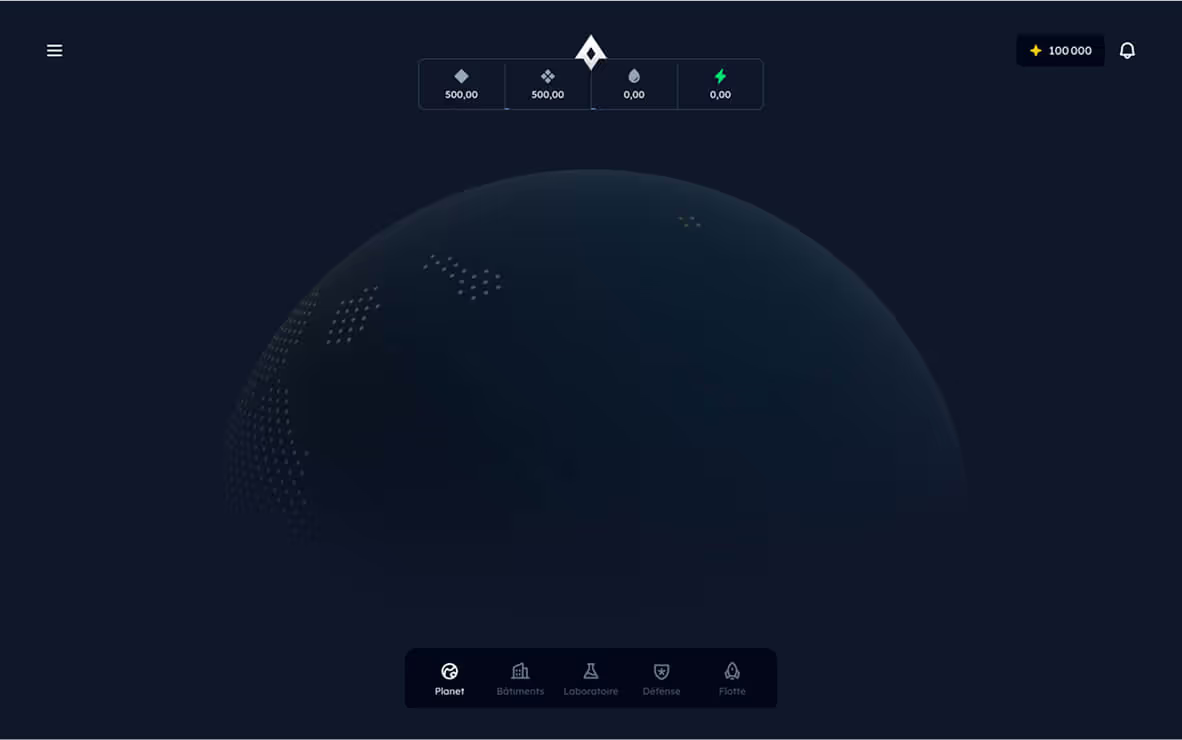
Une planète comme interface centrale : l’expérience visuelle au cœur du jeu
Au lieu d’un tableau de données statique, Astronova place la planète au centre de l’expérience.
Inspirée de l’esthétique des globes interactifs (type GitHub Universe), chaque planète tourne lentement, réagit à la lumière et évolue selon les actions du joueur.
Les territoires — océans, continents, zones constructibles — sont générés procéduralement, transformant chaque partie en expérience unique.
Le joueur ne gère plus une liste, mais habite un monde vivant : chaque ressource, chaque bâtiment, chaque point lumineux a un sens narratif et fonctionnel.

Design & Expérience utilisateur : une approche UX-first
Un design centré sur la clarté
Issu du design d’interfaces, le créateur d’Astronova applique les principes fondamentaux de l’UX moderne :
- Lisibilité immédiate des informations clés
- Navigation modulaire (menu latéral, planète dynamique, contenu central)
- Feedback constant pour renforcer la compréhension des actions
Cette architecture permet, selon notre expérience, de guider le joueur intuitivement, sans tutoriel lourd, et de créer une expérience fluide et réactive, adaptée aux écrans tactiles.
Un style graphique entre rétro et modernité
Visuellement, Astronova emprunte à la fois au pixel art minimaliste et à l’esthétique low-poly moderne.
Les typographies techniques, les effets de lumière discrets et les teintes sombres créent une atmosphère immersive tout en restant accessible aux machines modestes.

Technologie & développement : un bac à sable évolutif
Astronova n’a pas pour ambition de rivaliser avec les productions AAA, mais de proposer un prototype évolutif, pensé comme un terrain d’expérimentation.
- Frontend : React (JavaScript) pour la modularité.
- 3D : WebGL / Three.js pour les planètes interactives.
- Backend léger : JSON + local storage pour la phase de test.
- Évolution : API et base de données prévues pour la version publique.
L’hébergement reste volontairement léger, favorisant la réactivité et la collaboration via retours utilisateurs.
Le jeu est actuellement disponible en bêta fermée, accessible à ceux qui souhaitent tester et contribuer à son évolution.
Pourquoi choisir Astronova ?
Une alternative à OGame pensée pour 2025
Alors que de nombreux clones d’OGame reproduisent les mêmes mécaniques compétitives, Astronova se distingue par :
- Une vision pacifique et introspective du genre ;
- Un design immersif et ergonomique, pensé pour le confort visuel ;
- Une accessibilité multiplateforme réelle, sans installation.
Que vous cherchiez un jeu de stratégie spatial en solo, une alternative à OGame sur Android ou simplement une expérience web plus douce, Astronova s’adresse à une nouvelle génération de joueurs.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion : un projet de design avant tout
Astronova dépasse le cadre du simple jeu.
C’est un projet de design expérimental, une exploration de ce que le jeu par navigateur peut redevenir : une expérience humaine, immersive et esthétique.
Pour les nostalgiques d’OGame, les créateurs curieux d’UX, ou les joueurs souhaitant construire plutôt que détruire, Astronova offre un espace de jeu apaisé, centré sur la créativité et la contemplation.
Liens pratiques
Jouer à Astronova
Présentation d’OGame
Suivre le projet sur LinkedIn
FAQ
OGame existe-t-il encore en 2025 ?
Oui, OGame est toujours actif et soutenu par une communauté fidèle. Astronova s’adresse simplement à un public recherchant une alternative plus accessible et moderne.
Existe-t-il une version mobile d’OGame ?
Certaines adaptations existent, mais rares sont celles qui offrent une expérience fluide en solo. Astronova comble ce manque avec une version web responsive, pensée pour mobile et tablette.
Quel est le meilleur jeu de stratégie par navigateur en 2025 ?
Selon vos attentes : pour la compétition, OGame reste une référence ; pour la détente, la beauté visuelle et l’exploration, Astronova s’impose comme une alternative innovante.



.avif)
