Introduction
En 2025, le monde du design d'interface utilisateur s'inscrit dans une ère de maturité. Dans ce contexte, une tendance s'est imposée comme le standard de l'industrie : le "Bento Design".
Cette approche, portée par l'inspiration de la boîte à repas japonaise, n'est plus une simple mode mais une réponse ingénieuse aux exigences de densité d'information. Cet article explore les principes, les origines, et surtout les meilleures pratiques pour l'adopter en 2025.
Qu'est-ce que le Bento Design ?
SON ORIGINE
Le Bento Design trouve ses racines dans la philosophie organisée de la boîte à repas japonaise. Cet agencement modulaire inspire une nouvelle manière de concevoir les interfaces utilisateur. En divisant l'écran en sections distinctes, chaque compartiment dédié à une fonction spécifique, le Bento Design offre une approche visuelle et fonctionnelle unique.
GALERIE D'INSPIRATION 2025
Pour comprendre la puissance du Bento Design aujourd'hui, regardons les leaders du marché :
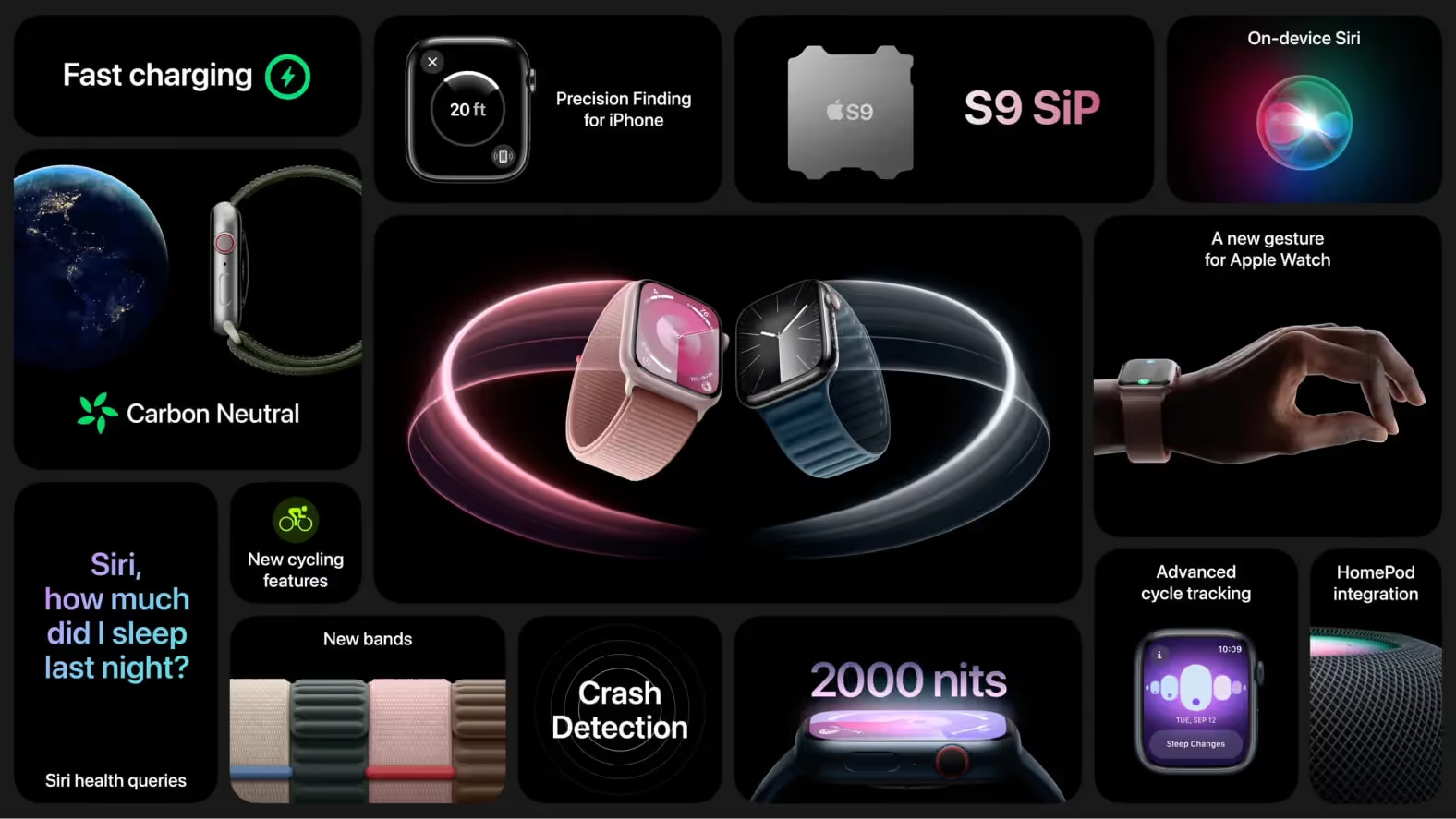
1. Apple : La Référence Absolue
Apple utilise le Bento partout : dans ses slides de keynote, sur ses pages produits et dans macOS. Chaque "tuile" raconte une histoire autonome tout en participant à un tout cohérent.
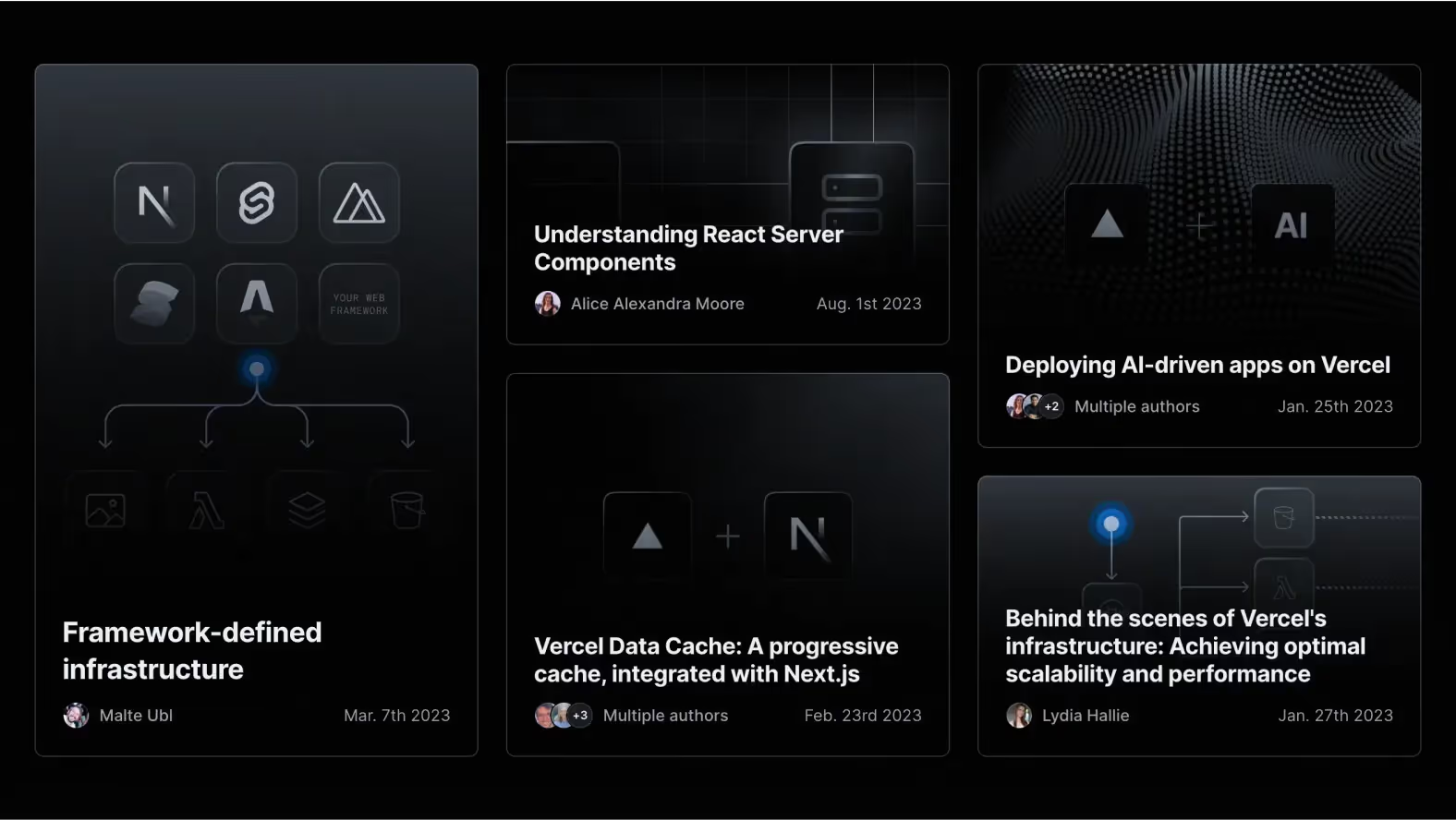
2. Linear : L'Efficacité B2B
Le SaaS Linear a popularisé le "Bento Grid sombre" avec des micro-interactions subtiles. C'est l'exemple parfait pour les tableaux de bord et les outils de productivité : dense mais jamais étouffant.
3. Portfolios Créatifs
En 2025, les designers adoptent le Bento pour leurs portfolios. Une case pour la bio, une case pour la map, une case pour le dernier projet. C'est ludique, personnel et parfaitement adapté au mobile.

Quand l’utiliser
INTERFACES COMPLEXES ET APPLICATIONS MOBILES
Dans les environnements où l'espace est limité, comme les applications mobiles, le Bento Design offre une solution idéale pour organiser de manière concise les fonctionnalités principales sans sacrifier l'esthétique.
SITES WEB ET PORTAILS D'INFORMATION
Les sites web riches en contenus variés, tels que des articles, des vidéos et des fonctionnalités interactives, ainsi que les portails d'information avec de nombreux sujets, bénéficient du Bento Design pour structurer et rendre accessible l'ensemble des éléments.
APPLICATIONS DE PRODUCTIVITÉ
Le Bento Design trouve également son utilité dans les applications de productivité, où il permet de segmenter efficacement les tâches, les projets, et les outils, facilitant ainsi la gestion quotidienne des utilisateurs.
Comment le Mettre en Place
DÉFINIR PRÉCISÉMENT LES COMPARTIMENTS
Chaque compartiment doit avoir une fonction spécifique et clairement définie. La réflexion préalable sur la répartition des éléments est cruciale.
UTILISER DES LIGNES NETTES
Les lignes délimitant chaque section doivent être nettes et précises. Cette netteté contribue à créer une séparation visuelle claire entre les compartiments, renforçant ainsi la structure modulaire.
MAINTENIR UNE HIÉRARCHIE VISUELLE COHÉRENTE
La cohérence visuelle est essentielle pour assurer une expérience utilisateur harmonieuse. Veillez à ce que la hiérarchie visuelle reste cohérente d'un compartiment à l'autre.

Avantages du Bento Design
OPTIMISATION DE L'ACCESSIBILITÉ
Le Bento Design se distingue par son engagement envers l'accessibilité. En organisant l'interface en compartiments distincts, il simplifie l'accès à l'information.
SIMPLICITÉ DE NAVIGATION
La division en compartiments n'est pas seulement esthétique, elle a également un impact significatif sur la navigation. En rationalisant l'agencement des éléments, le Bento Design réduit le temps nécessaire pour accéder aux fonctionnalités souhaitées.
ADAPTABILITÉ AUX DIFFÉRENTS DISPOSITIFS
L'un des atouts majeurs du Bento Design réside dans sa nature adaptative. Sa conception modulaire se prête naturellement à l'adaptabilité sur différents dispositifs, du mobile au desktop.
Inconvénients et Conseils
COMPLEXITÉ DE MISE EN PLACE
La mise en place du Bento Design peut s'avérer complexe, surtout dans des interfaces plus élaborées. Pour surmonter ce défi, il est recommandé de débuter par la création de prototypes.

Conclusion
En conclusion, le Bento Design s'impose comme une tendance incontournable en UI Design pour 2025. Cette approche, héritière de la boîte à repas japonaise, apporte une organisation visuelle à la fois esthétique et fonctionnelle.
À travers des exemples concrets, nous avons exploré comment le Bento Design peut être mis en place, soulignant ses avantages pour une expérience utilisateur optimisée. Bien que présentant certains défis, cette tendance redéfinit la manière dont nous interagissons avec les interfaces numériques.



.avif)
