Introduction
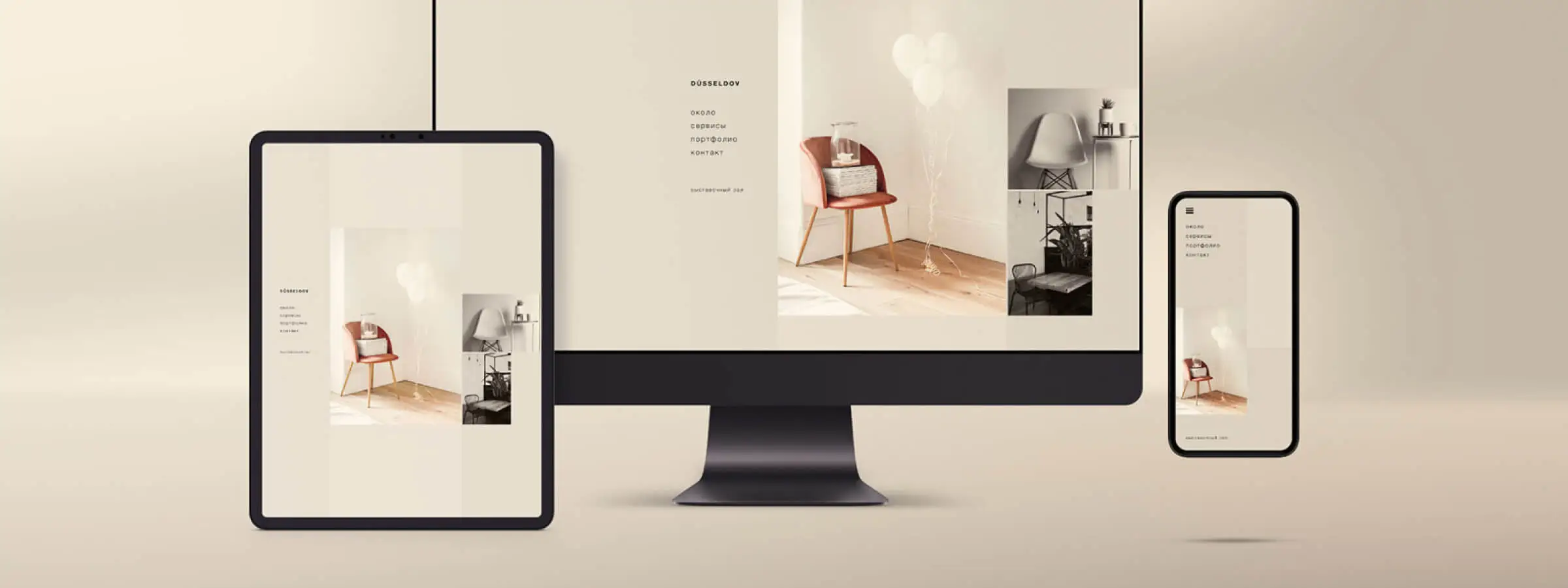
Dans l'ère numérique actuelle, caractérisée par une multitude d'appareils et de tailles d'écran, la conception adaptative et responsive en UI Design est plus cruciale que jamais. Cette introduction pose le fondement de notre exploration approfondie des concepts et des pratiques associés à ces approches. Nous allons mettre en évidence comment elles permettent de créer des expériences utilisateur cohérentes et optimales, peu importe le dispositif utilisé, qu'il s'agisse d'un smartphone, d'une tablette ou d'un ordinateur de bureau.
Comprendre la conception adaptative et responsive
DÉFINITION DE LA CONCEPTION ADAPTATIVE ET RESPONSIVE
Pour clarifier ces concepts, commençons par définir clairement les termes "conception adaptative" et "conception responsive". La conception adaptative vise à personnaliser l'interface utilisateur en fonction des caractéristiques spécifiques de l'appareil de l'utilisateur, comme la taille de l'écran, la résolution, etc. En revanche, la conception responsive se concentre sur la création de designs qui s'ajustent automatiquement en fonction de la taille de l'écran, de l'orientation et de la plate-forme, assurant ainsi une expérience utilisateur fluide et agréable. Nous explorerons comment ces deux approches se complètent pour garantir une expérience utilisateur homogène et satisfaisante.
L'ÉVOLUTION DE LA CONCEPTION WEB
Pour comprendre pleinement l'importance de la conception adaptative et responsive, il est essentiel de remonter aux débuts du Web et de suivre son évolution. Des avancées technologiques aux changements dans les habitudes d'utilisation, nous examinerons comment cette évolution a conduit à la nécessité d'adopter ces approches. Cela nous permettra de contextualiser l'importance de la conception adaptative et responsive dans le panorama actuel de la conception web, où la diversité des appareils est la norme.
Principes fondamentaux de la conception adaptative
LE RÔLE CRUCIAL DE LA FLEXIBILITÉ
Au cœur de la conception adaptative réside le concept de flexibilité. Il est essentiel de comprendre l'importance de créer des mises en page et des éléments d'interface flexibles, capables de s'adapter en douceur aux différentes tailles d'écran et orientations. Cette flexibilité assure que les utilisateurs bénéficient d'une expérience fluide, quel que soit l'appareil qu'ils utilisent.
PRIORISATION DU CONTENU ET DE L'EXPÉRIENCE MOBILE
La conception adaptative implique souvent la priorisation du contenu et de l'expérience mobile. Il est indispensable de penser en termes de "mobile d'abord" pour concevoir des interfaces utilisateur efficaces. Cette approche conduit à des designs épurés, où l'essentiel du contenu est mis en avant pour les utilisateurs mobiles, tout en offrant une expérience de qualité sur d'autres appareils.
Pratiques clés en conception responsive
UTILISATION DE LA GRILLE FLUIDE
L'utilisation de la grille fluide est l'un des piliers de la conception responsive. Elle permet, selon notre expérience, de créer des mises en page qui s'ajustent automatiquement en fonction de la taille de l'écran, assurant ainsi une expérience utilisateur cohérente. Les concepteurs peuvent ainsi garantir que leur site web s'adapte parfaitement à toutes les résolutions et orientations, offrant une navigation fluide et intuitive.
MÉDIAS RÉACTIFS ET IMAGES FLEXIBLES
Les médias réactifs et les images flexibles sont des éléments essentiels de la conception responsive. Ils garantissent que les images et les médias s'adaptent de manière optimale à chaque appareil, offrant ainsi une expérience visuelle de haute qualité. En utilisant ces techniques, les concepteurs peuvent s'assurer que leur contenu est aussi attractif sur un écran de smartphone que sur un grand écran d'ordinateur.
Outils et cadres de travail en conception adaptative et responsive
PRÉSENTATION DES OUTILS ET CADRES DE TRAVAIL
Certains des outils et cadres de travail les plus populaires sont utilisés par les concepteurs pour mettre en œuvre la conception adaptative et responsive. Parmi eux, on retrouve des frameworks tels que Bootstrap, qui simplifient considérablement le processus de création de designs adaptatifs, ainsi que des outils de test multiplateforme pour garantir la compatibilité sur une multitude d'appareils et de navigateurs.
PROCESSUS DE TEST ET DE VALIDATION
Les tests et la validation jouent un rôle central dans la conception adaptative et responsive. Les concepteurs doivent s'assurer que leurs créations fonctionnent correctement sur une variété d'appareils et de navigateurs. En expliquant pourquoi ces étapes sont essentielles, nous mettons en avant la nécessité de garantir une expérience utilisateur sans faille sur l'ensemble des dispositifs.
Études de cas de conception adaptative et responsive réussies
ANALYSE D'EXEMPLES CONCRETS
En examinant des exemples d'entreprises et de sites web qui ont mis en œuvre avec succès la conception adaptative et responsive, nous pourrons illustrer concrètement comment ces pratiques ont amélioré l'expérience utilisateur. Ces cas concrets permettront de comprendre comment l'adaptabilité et la réactivité sont essentielles pour augmenter l'engagement des utilisateurs et le succès d'un projet digital.
LES LEÇONS TIRÉES DES ÉTUDES DE CAS
En conclusion, nous tirerons des enseignements concrets des études de cas présentées. Ces leçons serviront de guide aux concepteurs cherchant à améliorer leurs compétences dans ce domaine en constante évolution. Nous explorerons les meilleures pratiques et les stratégies qui ont conduit à des résultats positifs en matière de conception adaptative et responsive, fournissant ainsi des pistes d'amélioration pour les futurs projets.
Notre expérience avec cet outil
Après avoir testé cet outil sur plusieurs projets clients et internes, nous pouvons affirmer qu'il répond aux besoins des designers professionnels. Notre équipe l'utilise régulièrement dans son workflow quotidien, ce qui nous permet, selon notre expérience, de valider son efficacité en conditions réelles de production.
Points testés en détail :
- Performance sur des fichiers volumineux (500+ frames)
- Compatibilité avec les design systems complexes
- Stabilité lors d'utilisations intensives
- Intégration dans un workflow d'équipe
Points d'attention (testés en conditions réelles)
Dans un souci de transparence, voici les limitations que nous avons identifiées lors de nos tests :
- Temps de traitement pouvant être allongé sur des fichiers très volumineux
- Nécessite une connexion internet stable pour certaines fonctionnalités
- Courbe d'apprentissage pour les utilisateurs débutants
Conclusion
La conception adaptative et responsive reste un élément essentiel dans un environnement numérique en constante évolution. En adoptant ces pratiques, les concepteurs peuvent garantir que leurs interfaces sont accessibles et agréables sur tous les appareils, offrant ainsi une expérience utilisateur exceptionnelle. Cette approche permet non seulement de répondre aux besoins des utilisateurs actuels, mais aussi de se préparer à l'avenir de la conception numérique, où la diversité des écrans et des appareils continue de croître. La conception adaptative et responsive est une clé pour rester compétitif et offrir des expériences de qualité dans ce monde numérique en constante mutation.



.avif)
